ホームページをスマホ対応させる方法!モバイル対応が必要な理由も解説
この記事で分かること
- ホームページのスマホ対応が必要な理由
- ホームページがスマホ対応しているかどうか確認する方法
- スマホ対応させる方法
Googleがモバイルファーストインデックス(MFI)を導入したことによって、ホームページのスマホ対応(タブレット含む)は必須事項となっています。
今回の記事では、改めてスマホ対応が必要な理由と共に、スマホ対応する具体的な方法を解説していきます。
スマホ対応のホームページ作成・リニューアルを外注しようと考えている方には下記の記事もおすすめです。
ホームページのスマホ対応が必要な理由
まずは現在ホームページをお持ちの方で、「スマホ対応がされていない」もしくは「うちはBtoB向けの企業なのでスマホ対応は必要ない」といった方に向けて、ホームページのスマホ対応がなぜ必要なのかを解説します。
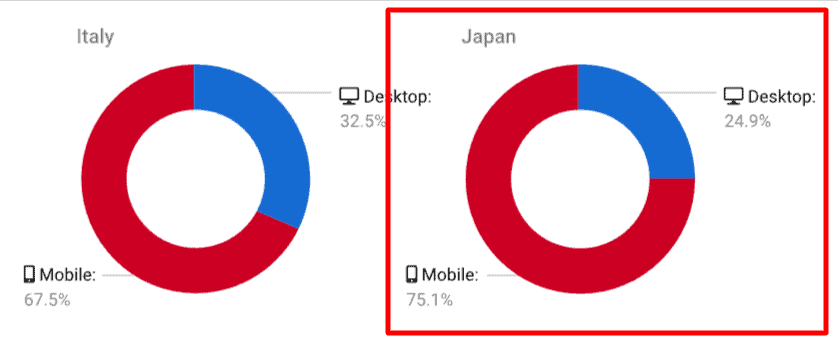
Webサイトのアクセス割合は約7割以上がスマホ
2021年に発表されたドイツのSISTRIX社のデータによると、日本における検索エンジンを利用するデバイス割合のうち約75%がモバイル検索を使用しているとのデータがあります。

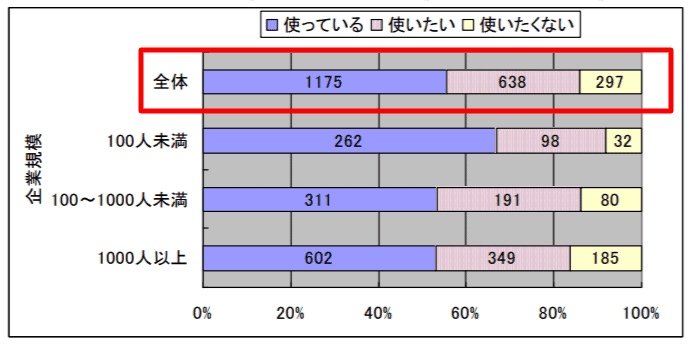
ビジネスにおいてもスマホの利用率が増加している
2012年のデータになりますが、日本のMCPC(モバイルコンピューティング推進コンソーシアム)の調査によると、2000人を超える全国のビジネスパーソンにアンケートをした結果、全体の50%以上が仕事でスマートフォンを利用しているとのこと。

2012年時点でこれだけの利用率ということは、現在は更に利用率が上昇していると予想できます。
スマホ未対応のホームページは離脱率が高い
スマホ未対応のホームページを閲覧すると
- 文字が小さくて読みづらい
- ボタンが小さすぎて別のボタンをクリックしてしまった
せっかくアクセスしてくれたユーザーに対し、これらのようなストレスを与えてしまうと、ホームページからの離脱を招いてしまう原因となります。
Googleが1000人以上を対象に実施したアンケート調査によると、スマホ未対応のホームページをスマートフォンで閲覧した48%の人がイライラやストレスを感じ、36%の人が時間を無駄にしているように感じると回答しています。
出典:Mobile-friendly sites turn visitors into customers – Google
検索エンジン(SEO)での評価が有利になる
Googleは2019年7月1日以降、すべてのWebサイトにおけるインデックス登録と検索結果の順位付けにおいて、スマホ対応したWebサイトの評価を優先すると公表しています。
出典:モバイル ファースト インデックス登録に関するおすすめの方法 – Google検索セントラル
このような背景から、スマホ対応したホームページは今後ますます必須要件となることは間違いないでしょう。
SEOについて詳しく知りたい方は、下記の記事を参考にしてください。

自分のホームページがスマホ対応されているか確認する方法
スマホ対応が必要なのは分かったが、現状のホームページがスマホ対応されているか分からない・・・
ここではそんな方に、自分のホームページがスマホ対応しているかどうかをチェックできるツールと実際の使用方法を解説します。
お持ちのスマホで確認してもよいのですが、その場合だと見た目での判断しかできず、Googleからの評価的には大丈夫なのか細部まで確認はできないので、しっかりツールを使用して確認することをおすすめします。
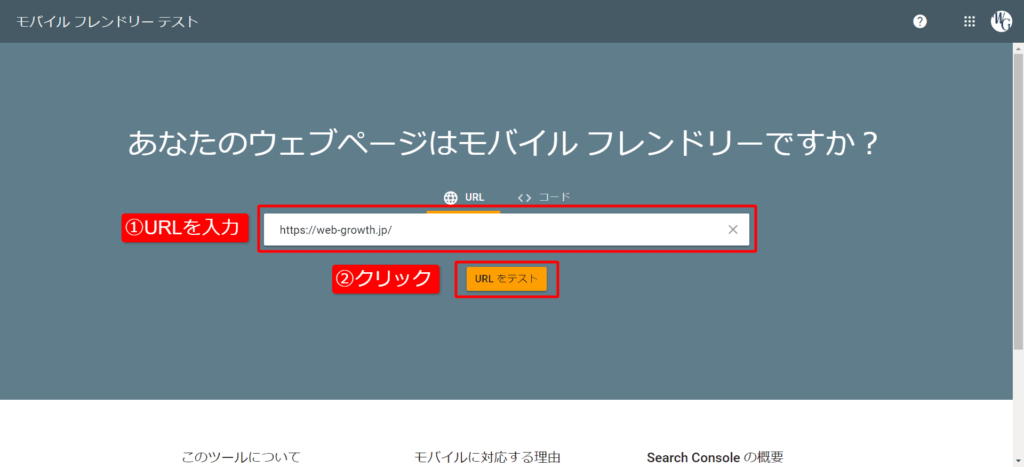
モバイルフレンドリーテストの使用方法
まずはGoogleが無料で提供しているモバイルフレンドリーテストにアクセスします。

①に自分のホームページのURLを入力、その後②「URLをテスト」ボタンをクリックします。

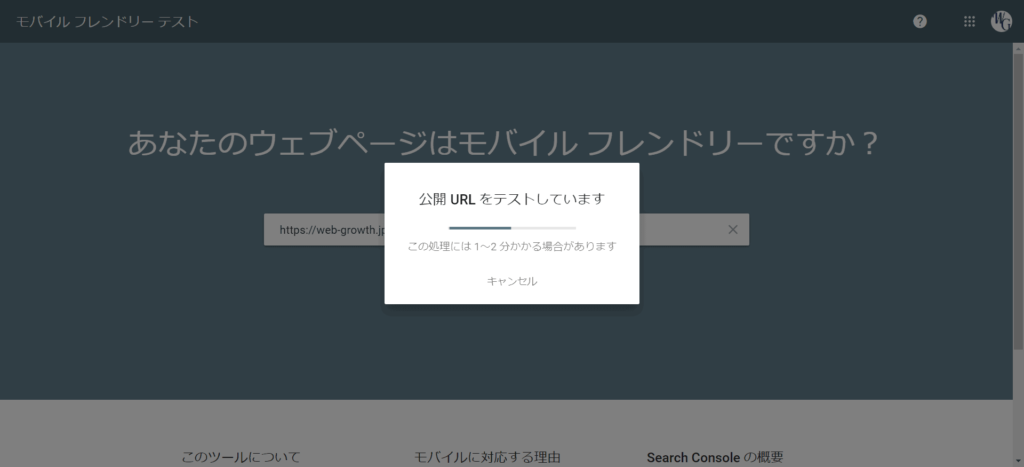
「公開URLをテストしています」との表示が現れ、ホームページの分析が開始されます。

分析結果が表示され、「このページはモバイルフレンドリーです」と表示されればスマホ対応の必要性はありません。

上記のように、「このページはモバイルフレンドリーではありません」と表示された場合はスマホ対応が必要です。
問題内容が表示されるので、それぞれクリックして内容を確認しましょう。
問題に対する具体的な施策に関してはHTMLやCSSなどの知識が必要なので、コーダーやエンジニアの方、もしくは制作会社さんに確認と対応をお願いすることになります。
ホームページをスマホ対応させる方法
ホームページをスマホ対応させる方法には、大きく分けて2種類あります。
- 変換ツールを使う
- レスポンシブデザインを採用する
変換ツールは既存のページを手軽にスマホ対応させることが可能ですが、初期費用と月額費用が継続的に掛かってくるケースがほとんどで、長期的な視野で考えるとホームページのリニューアル費用を上回るコストが掛かります。
変換ツールによっては、初期費用が無料だったり、月額費用が比較的安めの場合もありますが、その場合はページ内に広告が表示されたり、PV数の制限があったり、タブレットは未対応だったりと制限があるケースがほとんどです。
どうしても既存のホームページに手を加えたくない場合を除いては、レスポンシブデザインを取り入れた形でのリニューアルを検討するのがおすすめです。
変換ツールを利用する
「レスポンシブ 変換ツール」で検索すると、多くの変換ツールが出てきますが、ここでは代表的な2つのツールを簡単に紹介します。
flamingo

flamingoは、Webデザイン、システム開発を行う株式会社アイスリーデザインが提供するUI/UX改善ツールになります。
スマホ対応の他、ボタンのデザイン変更、SEO内部対策など幅広い機能を備えたツールとなっています。
サイト内で実際にflamingoを使用してのオンラインデモが用意されているので、気になる方は一度チェックしてみるのがおすすめです。
shutto

shuttoは、デジタルマーケティングサービスを提供する株式会社イー・エージェンシーが提供しているスマホ変換ツールになります。
サイト内に掲載されているデモ動画を見ても分かるように、ドラッグ&ドロップで直感的にスマホ対応ページを組み立てていくことが可能です。
デザインのカスタマイズ性が若干低いのは否めませんが、業界最安値クラスの利用料金なので、コストをなるべく抑えてスマホ変換を行いたい方にはおすすめなツールとなっています。
レスポンシブデザインを採用する
既存ホームページのリニューアル検討も視野に入れている方には、レスポンシブデザインを採用するのがおすすめです。
レスポンシブデザインのメリットとしては
- 同じURLにアクセスすれば、デバイスに合わせて表示を自動的に最適化してくれる
- デバイスごとにページを複数用意する方法と比べて、工数と管理の手間が省ける
レスポンシブデザインはGoogleが推奨しているということもあり、検索エンジンの評価(SEO)においても有利に働きます。
既存のデザインをなるべく崩さず、スマホやタブレット表示に対応するということもできるので、エンジニアや制作会社に依頼する場合は対応が可能か確認しておくとよいでしょう。
WordPressのプラグインを利用する※非推奨
WordPressでのホームページをお持ちの方に「プラグインをインストールしてスマホ対応」というのをおすすめしているサイトもありますが、正直おすすめしません。
理由としては下記になります。
- 最低限のデザイン変更しかできない
- プラグイン依存なので、そのプラグインが更新されなければ不具合が生じる可能性がある
HTMLやCSSの知識があれば、より詳細なデザイン変更が可能ですが、それをやるなら直接コードを編集したほうが今後のメンテナンス性を考えると便利です。
最後に
この記事では
- ホームページのスマホ対応が必要な理由
- 既存のホームページがスマホ対応されているか確認する方法
- ホームページを実際にスマホ対応させる方法
上記3つについて解説してきました。
最後にこの記事が参考になった、あるいはご質問などがある方は、ぜひコメント欄でお聞かせください。


コメント