SEO内部対策の重要性と各要素ごとの対策方法を解説
この記事を読み進めることで、以下のことを学ぶことができます。
- 内部SEOの基本とその重要性について理解すること。
- ウェブサイト内部の要素(コンテンツ、タグ、構造など)を適切に最適化する方法を学ぶこと。
- 検索エンジンのアルゴリズムに合わせたコンテンツ戦略を構築するためのヒントを得ること。
- より良いユーザーエクスペリエンスを提供するための実用的な手法を探ること。

この記事からは、内部SEOの基本から応用まで幅広い知識を得ることができます。
競争が激化するオンライン市場で成功するためには、検索エンジンでの高いランキングとユーザーの満足度の両方が欠かせません。
重要なポイントを押さえつつ、自身のウェブサイトを見直し、最適化する手助けとして、ぜひこの記事を活用してください。

SEO内部対策とは?

SEO内部対策は、Webサイトを構成しているHTMLやテキスト、画像やリンクの要素を最適化させることによって、ページ上の内容を検索エンジンに対して正しく伝えるSEO対策を意味します。
海外では別名オンページSEO、テクニカルSEOとも呼ばれており、国内ではそれらを総称して、「SEOの内部対策」と一括りされることが多いです。
SEO内部対策の大きな目的は
- Googleがクロールしやすいサイト構造にする
- 各ページがGoogleから適切に評価される構造にする
- ユーザーがサイトを閲覧しやすいようにする
上記3つになります。
それぞれの詳しい対策方法は、後述で詳しく解説していきます。
内部対策と外部対策との違いは?

内部対策は上記で説明した通り、サイトの内部側で対策を行うものです。
一方で「外部対策」とは、被リンクの獲得、指名検索の促進、インターネット上での言及と共有の獲得など、サイト外部で行われる施策です。
昨今のSEO事情だと内部対策だけでは検索で上位表示を獲得することは難しく、あくまで内部対策はGoogleから減点されないようにするための施策ということに注意してください。
自サイトの検索順位を上げたいと考えている方は、必ず外部対策も行うようにしましょう。

内部対策はいつ行うべきか
Webサイトを公開する際、もしくは事前に1度だけ設定が必要な要素があります。
例えば、ページの構造、HTTPS、ページ速度の最適化などがこれに当たります。
また、その他の要素に関しては新しい記事などを公開するたびに、ページの最適化作業を考慮する必要があります。
SEOは継続的なプロセスであり、検索結果で1位に表示されている場合でも内部対策を実行し続ける必要があります。
内部対策が重要な理由
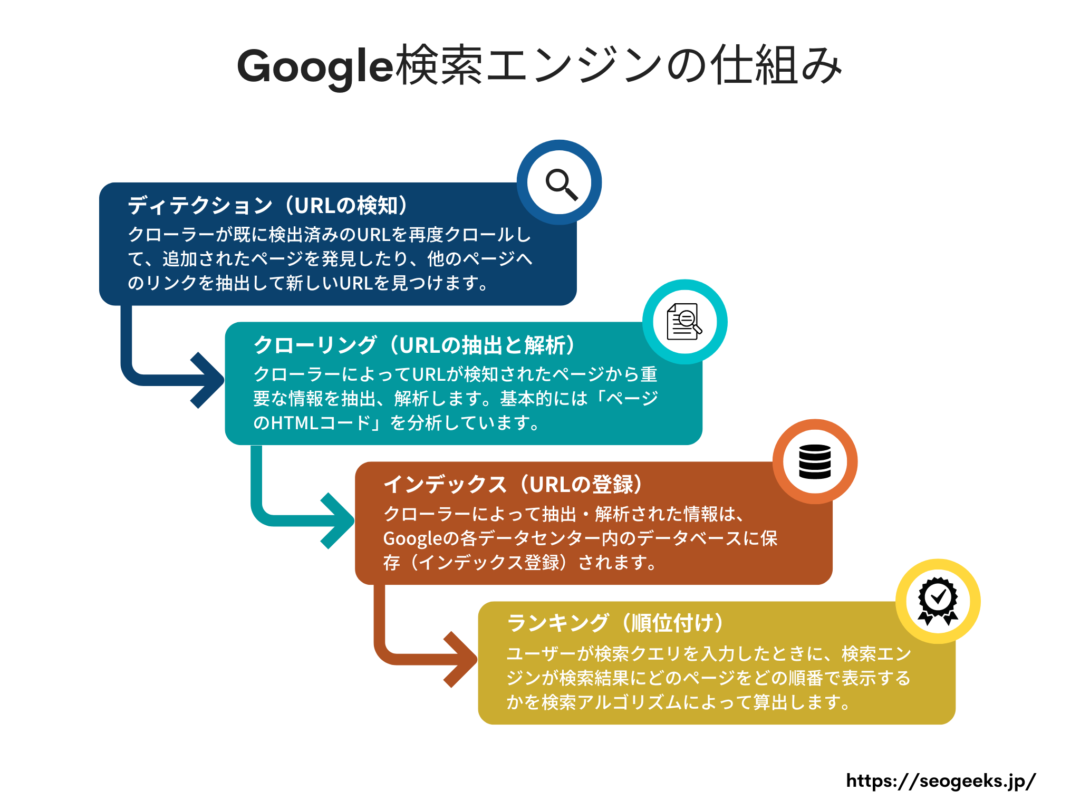
まず内部対策が重要な理由を説明する前に、Googleの検索順位決定の仕組みを見ていきましょう。

記事の冒頭でも説明しましたが、SEOにおいての内部対策の目的は
- Googleがクロールしやすいサイト構造にする
- 各ページがGoogleから適切に評価される構造にする
- ユーザーがサイトを閲覧しやすいようにする
上記3つになります。
内部対策が不足していると、クローラーが巡回してくれない、ページがなかなかインデックスされない、ユーザーの離脱率を高めるなどといった状況を引き起こす原因となります。
サイトにクローラーが訪れてページ情報をインデックスしてくれないと、検索結果にも表示されなくなるので、内部対策は非常に重要になります。
内部対策は外部対策と違って、自身でコントロールしやすい施策なので、やらない理由はありません。
ここからは、実際に行うべき内部対策を各項目ごとに詳しく解説します。
内部対策の要素
SEOにおけるページ上の最適化は多くの要素が含まれていますが、大きく分けると下記の3点です。
- テクニカル(技術的)要素の最適化
- コンテンツ(ページ上)の最適化
- オーガニックCTRの最適化
注意点としては、これから説明するすべての要素が直接的にGoogleのランキング要因として確認されているわけではありません。
例えば、ページのSSL化(https接続)やページ速度などの要素は、Googleが公式でランキング要素として使用していると言及しています。
しかし、その他要素(発リンクやクリックスルー率など)は、検索順位に影響するという議論は行われていますが、Googleが公式に認めているわけではありません。
ここで大事なことは、Googleがこれらの要素をランキング要因として使用するかどうかに関係なく、全体的なユーザーエクスペリエンスを改善するために、これらの要素が重要であるということです。
ですので、これから説明する内部対策の要素すべてがGoogleの検索順位を決定づける要素ではありませんが、上位表示されているページと相関関係があることは確かです。
前置きが長くなりましたが、ここからは内部対策の要素を細かく分解してそれぞれ説明していきます。
テクニカル(技術的)要素の最適化
内部対策は、主に技術的な要素で構成されています。
テクニカル(技術的)と聞くと、少し着手しづらいイメージを持つかもしれませんが、基本を理解することはそこまで難しいことではないのでご安心ください。
ページのインデックス状況
ページのインデックス状況は、内部SEOの基本です。
先程も説明したとおり、検索エンジンはWebページをクロールし、データベースにインデックス登録を行い、ユーザーに最も関連性の高い検索結果を表示します。
自身のサイトページがインデックス登録されているかどうかは、Googleサーチコンソールで確認します。
SEOを行う上でサーチコンソールは必須ですので、未導入の方は今すぐにでも導入してください。
サーチコンソールは、キーワードの検索順位、CTR(クリックスルー率)、Google手動ペナルティの有無、サイトのインデックス状況を分析するのに役立ちます。

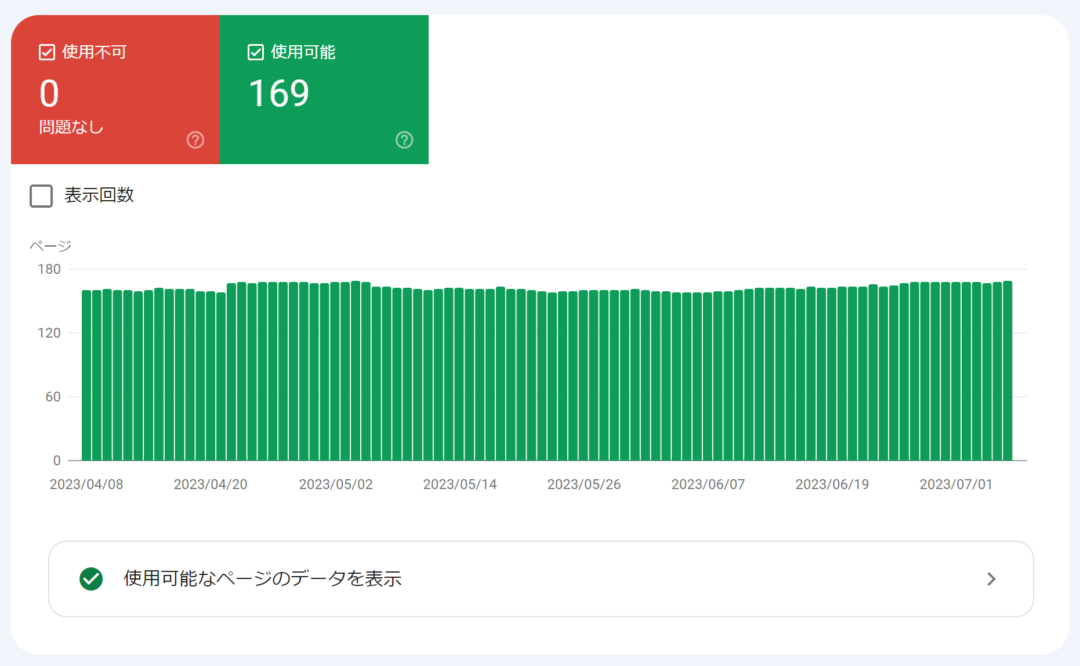
実際にページがインデックスされているか確認するには、まずサーチコンソールにログインして、左側にある「インデックス作成」メニュー内の「ページ」をクリックします。

おそらく、このようにインデックス登録されなかったページが多数表示されると思います。
こちらに表示されているすべてのページに対応を行う必要はありません。
例えば、下記のようなページは一般的に対応しなくて大丈夫です。
- CMS等で自動的に生成されるURL:/feed/、/atom/、/wp-admin/など
- パラメータが付与されたURL:?p、?id、?fmcsなど
- ページネーションURL:?page=2、/page/2/など
製品ページ、記事ページ、ランディングページなどの検索エンジンに表示させたい重要なページが含まれている場合は対応を行う必要があります。
ページがインデックス登録されない一般的な理由は、noindexの指定、ページの内容が薄いなどが代表的です。
ページがインデックス登録されていない場合の詳しい対処法は、下記の記事で詳しく解説しています。

サイト構造の最適化
サイトの構造は、Webサイトを公開する前に考慮する必要がある要素です。
これは、公開後にサイト構造を変更することが難しいケースがあるからです。
ページの構造をわかりやすくすることは重要で、その理由は主に次の2つです。
- 検索エンジンのクローラーに対して巡回を促す
- ユーザービリティの向上
サイトの構造を最適化するには、下記の具体的な手順を実行する必要があります。
XMLサイトマップの作成と送信
検索エンジンのクローラーが一つ一つのページを見てサイトの内容を理解するには時間が掛かります。
そのクローラーの手助けをする(クローラービリティを上げる)役割を持つのがXMLサイトマップになります。
XMLサイトマップは、サイト内の構造やコンテンツ(テキストや画像)を検索エンジンに適切に理解してもらいやすくするためのファイルです。
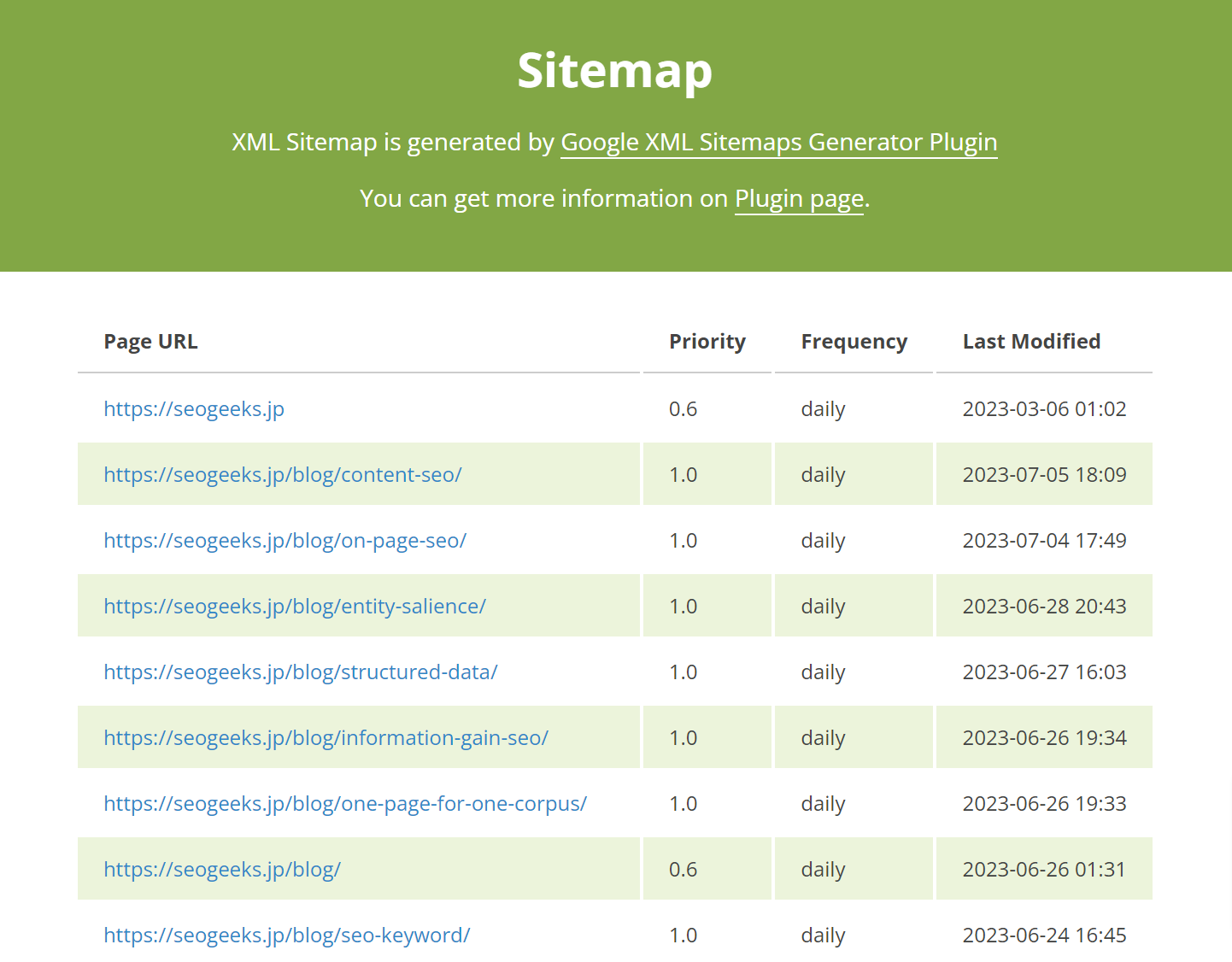
下記は当サイトのXMLサイトマップです。

XMLサイトマップは上記のようなWordPressのプラグインや、無料の自動作成ツールなどで簡単に作成が可能です。
XMLサイトマップ作成後は、忘れずにGoogleサーチコンソールで送信しておきましょう。
1つ注意点として、あくまでXMLサイトマップは、クローラーがサイトを適切に巡回するようにするサポートのような役割です。
XMLサイトマップの有無が直接検索順位に影響するわけではありません。
サイト構造の深さ
サイトの構造は深すぎず、検索エンジンが容易にすべての重要なコンテンツをクロールできるようにすることが重要です。
これによりクローラーだけでなく、実際のユーザーも目的のコンテンツをすぐに見つけることができます。
目安としては、ユーザーがどのページに居たとしても、その他すべてのページに3クリック以内で到達できるようにするのが理想です。
これは「3クリックルール」と呼ばれている昔から普及している手法で、一部ではあまり意味がないと言及しているデータも存在しますが、その大半は実際のユーザー視点でのテストデータです。
検索エンジンのクローラビリティを考慮すると、この3クリックルールを目安にサイト構造を考慮するのが良いと著者は考えています。
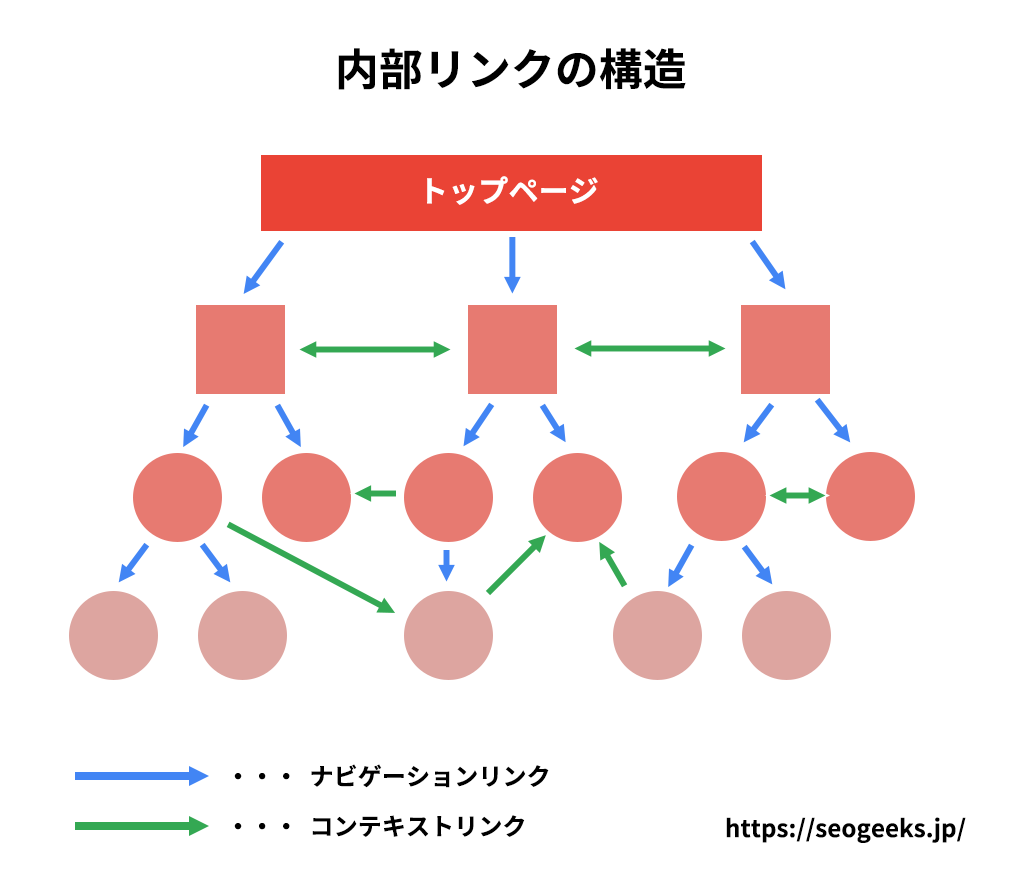
適切なサイト構造を実現するには、下記の内部リンクタイプを理解しておくと便利です。

ナビゲーションリンク
ナビゲーションリンクは、ヘッダーやフッターのナビゲーションメニュー、サイドバー、パンくずリストなどを指します。
ページの階層を基準に垂直方向に進みます。
コンテキストリンク
コンテキストリンクは、テキスト内のリンクや関連記事へのリンクなどを指します。
ページの階層に依存しません。
構造の深さは、次に説明する内部リンクの設置と密接な関係性がありますので続けて解説します。

内部リンクの設置
内部リンクの適切な設置は、読者をサイトに長い時間滞在させることができる良い方法です。
関連するリソースやページへのリンクを提供することで、ユーザーとの関与を高め、付加価値を提供することができます。
内部リンクは重要なページを示し、またそのページにアクセスする方法を検索エンジンに伝える役割も持ちます。
通常、先ほど説明したコンテキストリンク(記事内のテキストや関連記事への内部リンク)で設置されます。
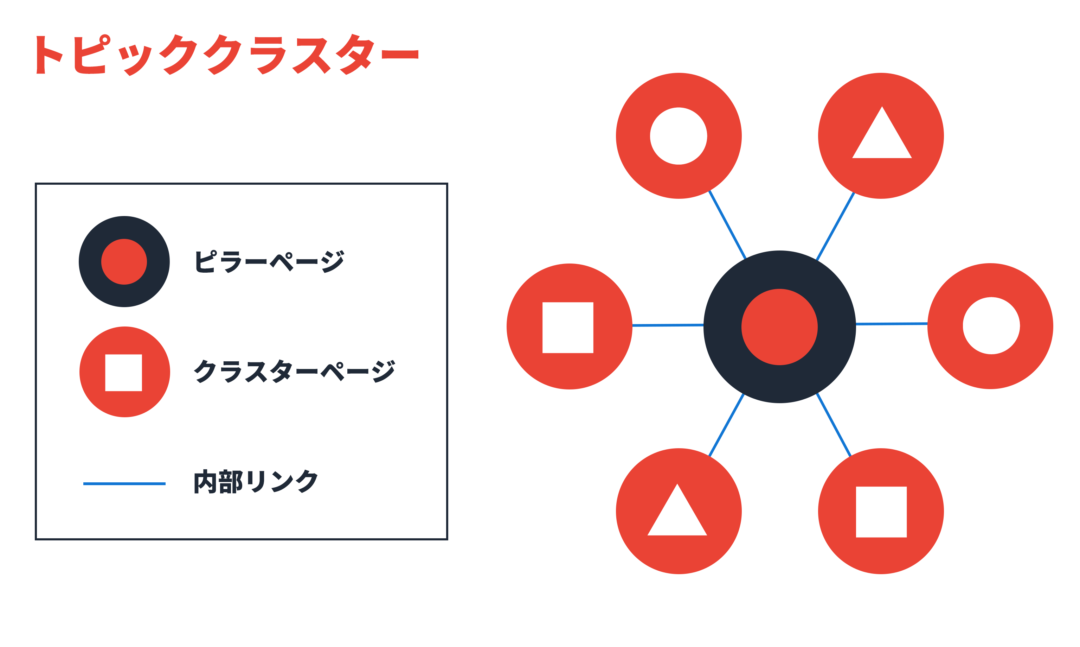
ブログ形式でコンテンツを展開する際に、最も有効な内部リンクの設計方法としてはトピッククラスターモデルというテクニックが役立ちます。
トピッククラスターモデルは、主に2つの要素で構成されています。
- ピラーページ:特定のトピックを幅広くカバーするメインコンテンツ
- クラスターページ:サブトピックを詳細にカバーするサポートコンテンツ
クラスターページ内には、メインであるピラーページへの内部リンクが含まれており、クラスターページ同士は必要に応じて相互でリンクされていることが特徴です。


内部リンクの最適な設置数は?
SEOにおいて、同じページ内に複数の内部リンクが存在すること自体に問題はありません。
最終的な内部リンクの数はコンテンツの形式や文章の長さによって異なります。
自然な形を心掛けて、極端な数を設置にしないようにだけ注意しましょう。
重要なのは内部リンクが関連しており、読者に優れた情報を提供することです。
内部リンクの数を気にする必要はありません。
信頼性のある外部サイトへの発リンク
今だに多くのSEO初心者は、外部サイトにリンクすることをためらう傾向にあります。
自分たちのPageRankが他のWebサイトに流れ出て、自分たちの権威性が下がるのではないかと心配しているからです。
基本的に適切な外部サイトへのリンク設置はGoogleも下記のように推奨しています。
私たちの観点では、あなたのサイトから他の人のサイトへのリンクは特にランキング要素ではありません。
しかし、それはあなたのコンテンツに価値をもたらし、それが検索において私たちにとって関連性のあるものになる可能性があります。
English Google Webmaster Central office-hours hangout – YouTube
また、海外のWebマーケティング会社であるREBOOT ONLINE MARKETINGが実施した検証結果よると、外部サイトへの発信リンクがGoogleのランキング要因として使用されている可能性があると示しています。
この検証結果を要約すると、他のWebサイトへのリンクがあるページは、リンクがないページよりも上位表示される結果になりました。
もちろん闇雲に外部サイトへ発リンクするのではなく、一定の条件を満たす必要があります。
- 関連性があるサイトへのリンク
- 内部リンクと同様に、あくまで自然な形で適度に設置
- 権威のある信頼性が高いサイトへ発リンク(誰が運営しているか不明なサイト、スパムサイトなどは避ける)
さらに外部サイトへの発リンクにはもう1つのメリットがあり、「リンク先のページ内容=自身のページ内容と関連がある」とGoogleに示すことができます。
繰り返しにはなりますが、重要なのは外部へのリンクページと関連性があり、読者に優れた情報を提供することを優先的に考えてください。
モバイルファーストインデックス(MFI)
Googleは2019年7月1日以降、すべてのWebサイトにおけるインデックス登録と検索結果の順位付けにおいて、モバイル(スマホ)対応したWebサイトの評価を優先すると公表しました。
出典:モバイル ファースト インデックス登録に関するおすすめの方法 – Google検索セントラル
このことから、サイトのモバイル表示対応は必須要件です。
自分のサイトがモバイル対応しているかどうかの判断は、Googleが無料で提供しているモバイルフレンドリーテストか、サーチコンソールのモバイルユーザビリティ画面で確認しましょう。


エラー内容が表示された場合の対応は、一定レベルのHTMLやCSSなどの知識が必要なので、開発者に依頼が必要な場合があります。
なお、Googleは2023年12月1日以降で、このモバイルフレンドリーテスト、モバイルユーザビリティレポートの提供を終了すると発表しています。

ページ速度
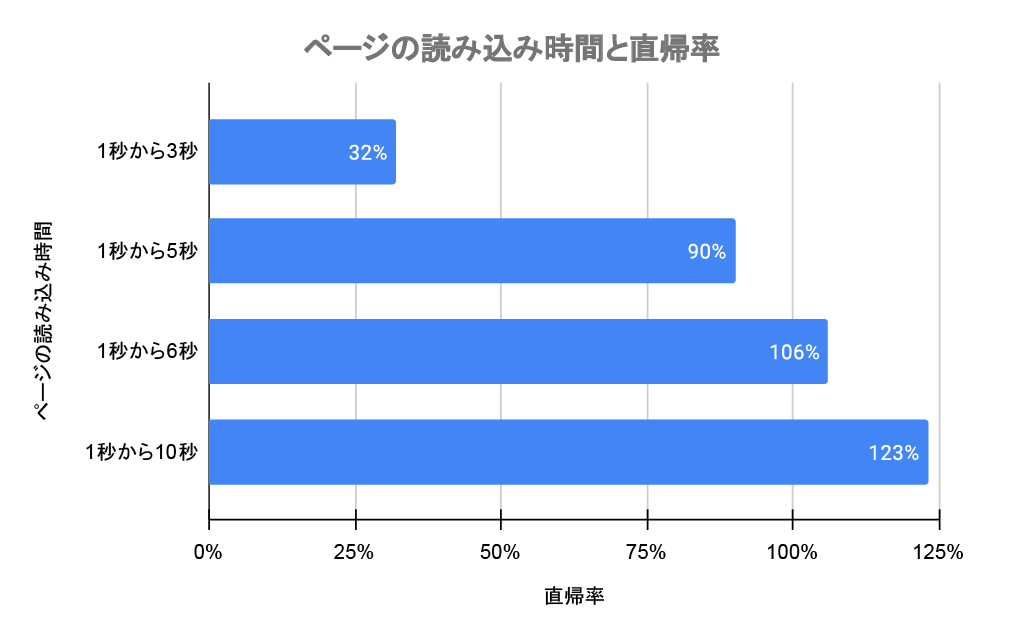
Webサイトにアクセスしたら、ロード中のぐるぐる回転する表示だけが出現し、遷移先のページがなかなか表示されずイラッとなった経験はありませんか?
ページ速度が遅ければ遅いほどユーザーの離脱率が上がるので、ページの表示速度は常に気にするよう心掛けましょう。

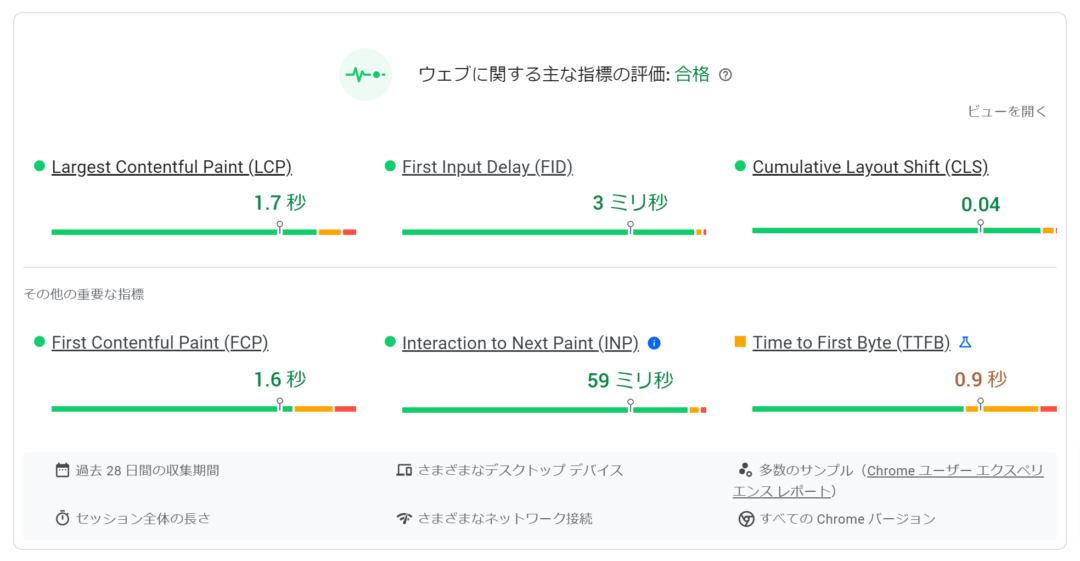
GoogleのPageSpeed Insightsを使用するとページの表示速度をテストすることができます。
PageSpeed Insightsは速度スコアだけでなく、ページの表示速度を向上させるためのヒントやアドバイスも得ることができます。
またモバイルファーストインデックスでは、GoogleはあなたのWebサイトを「モバイルデバイス経由(スマートフォン用 Googlebot)」でサイトをクローリングします。
そのため、携帯電話でのページスピードには特に気をつける必要があります。

ちなみにモバイルデバイスでのテストで100点満点を取るのはほぼ不可能で、レッドゾーン(スコア0~49)でなければ大きな問題はありません。
すべての技術的な要素に対応するには、一定の専門知識が必要になる場合がありますが、大半のサイトは下記の項目を考慮することで平均レベルのページ速度スコアを出すことができます。
適切なホスティングサーバーを選定する
サーバーはページの速度に大きな影響を与えるため、信頼できるホスティングプロバイダーを選択するようにしましょう。
基本的には下記のような大手レンタルサーバーサービスを選択すれば問題はありません。
あまり有名でないサーバーや、超低価格(月額100円前後)のサーバーは避けたほうが賢明です。
画像サイズを最適化する
ページ表示速度に悪影響を与えている大半の原因が画像サイズによるものです。
画像のファイルサイズが大きすぎるとページの読み込みに時間がかかるので、画像サイズと画質のバランスを考慮しながら最適化を実施する必要があります。
基本的にサイト上で画像をアップロードする際は、事前に画像の圧縮を行うと良いでしょう。
具体的な方法としては、オンラインツールで画像を圧縮するか、WordPressを使用している場合はプラグインを使用します。
おすすめの画像圧縮ツールとしては下記になります。すべて無料で使用できるので使いやすいツールを選択してください。
WordPressのプラグインであれば、EWWW Image Optimizerがおすすめです。
画像の圧縮だけで表示速度スコアが改善されない場合は、画像の遅延読み込みを検討してください。

キャッシュ機能を有効にする
キャッシュ機能とは、Webブラウザがアクセスしたサイトのデータを一時的にローカルストレージに保存する機能を指します。
例えば、ユーザーが特定のWebサイトにアクセスする際に、そのサイトの画像、スタイルシート(CSS)、JavaScriptファイルなどがブラウザのキャッシュ(一時データ)に保存されます。
ユーザーがその後、同じサイトに再度アクセスすると、ブラウザはすでにキャッシュに保存されているこれらのデータを利用します。
これにより、同じデータを再度ダウンロードする必要がなくなり、ページの読み込み時間が大幅に短縮されます。
キャッシュ機能を有効にするには、WordPressのテーマ機能(搭載されている場合)やキャッシュ用プラグインを導入する、サーバー側で設定するなど多岐にわたります。
自身が設定しやすい方法で進めてもらえれば大丈夫です。
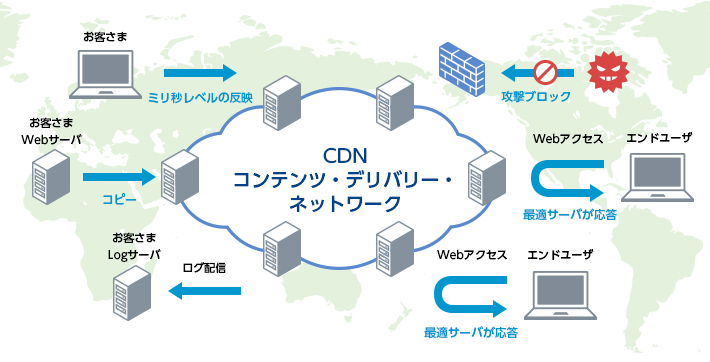
CDNの検討
CDN(コンテンツデリバリーネットワーク)は、Webコンテンツをユーザーに効率的に配信するためのシステムのことを指します。
例えば、あるサイトが東京のホスティングサービスから提供されているとします。
福岡からそのサイトを閲覧しようとすると、通常はデータが東京と福岡間を往復する必要があります。これにより、ページの読み込み時間が長くなる可能性があります。
しかし、そのサイトがCDNを使用している場合、同じサイトのコピーデータが福岡内のエッジサーバーに保存されているため、ユーザーはそのエッジサーバーから直接コンテンツを取得することができます。
結果として、サイトの表示速度を短縮することができます。

CDNの導入は、サイト上の画像や動画などの重たいファイルが多数含まれているサイトや、国内だけでなく海外ユーザー向けのサイトを運営している方には特におすすめです。
おすすめのCDNサービスとしては、Cloudflareになります。
Cloudflareは個人レベルであれば無料で利用することも可能で、段階的な有料プランも展開しています。

HTTPSへの対応
HTTPSは、HTTP上にSSL/TLSプロトコルを利用してセキュリティを強化した通信技術のことです。
Googleは2014年に、HTTPS対応の有無を軽量のランキングシグナルとして採用したと発表しています。
出典:ランキング シグナルとしての HTTPS – Google検索セントラル
サイトがHTTPSに対応しているかを確認するには、サイトにアクセスした時のURLの表示を見れば分かります。

HTTPSに対応していないと下記のように「保護されていない通信」もしくは「セキュリティ保護なし」などといった警告文が表示されます。

HTTPS対応がされていないサイトは、セキュリティの安全性が担保されないだけでなく、ユーザーに対して上記のような警告文が表示されることにより、ページの滞在率やクリックスルー率に悪影響を与えてしまう可能性があります。
最近ではレンタルサーバーが無料でSSL/TLS証明書を提供してくれるケースが大半なので、自身のサイトがHTTPSに対応していない場合は、サーバー会社に問い合わせてみるのをおすすめします。
URLの正規化
URLは「https接続 or http接続」「www.のありなし」「index.htmlのありなし」が異なるだけで、検索エンジン側にはそれぞれ別のページとして認識されてしまいます。
当サイトを例にすると
- https://seogeeks.jp/
- http://seogeeks.jp/
- https://www.seogeeks.jp/
- https://seogeeks.jp/index.html
上記の場合だと、それぞれ別のサイトとGoogle側に認識されてしまう可能性が高まり、サイト評価分散の原因になります。
これはSEO的にマイナス要因になってしまうのでURLを正規化する必要が出てきます。
ユーザーによってリンクする URL のバージョンが異なることがないように(その場合、同じコンテンツに対する評価が URL によって分かれる可能性があります)、ページの構造と内部リンクで 1 つの URL を使用し、参照するように注意します。
ユーザーが複数の URL から同じコンテンツにアクセスしていることに気づいた場合は、優先度の低い URL から主要な URL への 301 リダイレクトを設定することをおすすめします。
リダイレクトできない場合は、rel=”canonical” リンク要素を使用する方法もあります。
ドキュメントに到達する URL のバージョンを 1 つにする – Google検索セントラル
URLを正規化する代表的な方法としては、.htaccessファイルに301リダイレクトの指示を記載するか、canonicalタグで正規URLを指定するかになります。

シンプルなURL構造
Googleは検索エンジンとユーザー、双方に理解しやすいURL構造を心掛けるのが大切であると述べています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
URL 構造をシンプルにする – Google検索セントラル
基本的には下記のような要点でURLを設定すると良いでしょう。
- 可能な限りURLは短くする
- 単語間をハイフン(-)で区切る
- ページの内容を表すキーワードを含める
- 数字や特殊記号を使わない
GoogleのURLに関するドキュメントでは、URLに日本語を使用しても問題がないと記載されていますが、URLに日本語を使用するとURLが自動的に変換されて下記のようになります。
https://seogeeks.jp/blog/2FSEO%E5%AF%BE%E7%AD%96%E3%81%A4%E3%81%84%E3%81%A6
SEOの観点では問題ないのですが、他のツール上での共有時やSNS投稿時などにこのような冗長なURLが表示されてしまい、見た目だけでなく管理上扱いづらいのが難点です。
URLには日本語ではなく英字を採用するのを推奨します。
また、WordPressを使用している場合は、記事のタイトル文をもとに自動で日本語URLが設定されるようになっているので、記事を公開する前にURLを自身で編集すると良いでしょう。
コンテンツ(ページ上)の最適化
Google向けにコンテンツを最適化しないと、検索結果で上位表示される可能性は低くなります。
検索エンジンだけでなく検索を行うユーザーにも焦点を当てる必要があるため、両方の観点を考慮する必要があります。
キーワードの調査
内部対策に関する多くの記事では、キーワードに関する項目について触れられていませんが、新しいページやコンテンツを作成する際に欠かせない要素です。
はじめにキーワード調査を行う主な理由は下記になります。
- 新しいコンテンツのアイデアを発見する
- 適切なキーワードに選定し、上位表示できる可能性を高める
- ユーザーがどのようなトピックに興味があるか理解する
内部対策においては最後の「ユーザーがどのようなトピックに興味があるか理解する」が重要な点になります。
キーワード調査を行うことで、人々が何を検索しているか、そしてその検索ボリュームもわかります。
さらに、ユーザーが具体的にどのような質問をしているのか、答えを見つけるためにどのようなフレーズを使用しているかも確認できます。
これらの調査結果に基づいて、ユーザーを考慮したコンテンツの作成が可能になります。
これにより、Googleとユーザーの両方に良い評価をもらうことができます。
また、Google検索エンジンの進化に伴って、キーワード調査やコンテンツ作成の考え方にも変化が起こりました。
重要な点は下記になります。
- 質の高いコンテンツ:もしコンテンツ自体の質が悪ければ、キーワード調査を含む全体的なSEOの取り組みも失敗に終わります。したがって最優先すべきことは、優れたコンテンツを提供することです。
- 関連キーワードをカバーする:キーワード調査は、単に1つのターゲットキーワードを発見するだけではなく、トピック全体とそれに関連する用語やサブトピックもカバーすることが重要になりました。
- 検索意図:キーワードを調査する際は、検索ボリュームやキーワード難易度だけでなく、クエリの背後にある検索意図も把握する必要があります。

検索意図の調査
検索意図(Search Intent)とは、人々が特定のキーワードで検索を行う理由のことを指します。
彼らが検索する理由や、どのような目的で検索を行っているのか、例えば、質問の答えを探しているのか、ある特定のWebサイトにアクセスしたいのかなどを考えることができます。
長年にわたり、Googleの検索エンジンは人々の検索意図をより正確に判断できるようになりました。
現在、GoogleのSERP(検索結果ページ)では、検索されたキーワードよりも検索意図に合った情報を提供するように変化しています。
検索意図は大きく分けて下記のように分類されます。
- 情報系:「メガネ ブルーライトカットとは」で検索した場合
- 案内系:特定のメガネブランド名(JINS、眼鏡市場など)で検索した場合
- 取引系:「安いメガネ」または「メガネを購入」で検索した場合
- 商業系:情報系と取引系の中間位置に存在する検索意図(例:おすすめのメガネ)
コンテンツが検索意図を満たしているかどうかを判断するには、実際に上位表示させたいキーワードでGoogle検索を行い、検索結果を確認することです。
検索結果にはどのようなコンテンツタイプが表示されているでしょうか?
比較レビュー記事、店舗のトップページ、製品ページ、ニュースサイト、画像、動画などなど…
一般的には、検索結果に表示されているコンテンツタイプと一致しているコンテンツを作成するのが良いでしょう。
検索意図については下記の記事で詳しく解説しています。

ターゲットキーワードに合わせて最適化
ページ上にターゲットとなるキーワードを可能な限り詰め込む方法は、時代遅れの古いSEO手法になりました。
ターゲットキーワードをページ上のタイトルタグ、見出し、本文のテキスト、その他ページからの内部リンク(アンカーテキスト)などに自然な形で含めるのが最適です。
下記はキーワードを含めるべき重要度をページの要素ごとに一覧化したものになります。
| ページの要素 | 重要度 |
|---|---|
| タイトルタグ | 高 |
| メタディスクリプション | 中 |
| ページのURL | 低 |
| 見出し(H1~H2タグ) | 高 |
| 見出し(H3~H6タグ) | 中 |
| 本文のテキスト | 高 |
| 画像のファイル名 | 低 |
| 画像のalt属性 | 低 |
| 内部リンクのアンカーテキスト | 高 |
タイトルタグとメタディスクリプション
先程の一覧表に記載したとおり、タイトルタグとメタディスクリプションにターゲットキーワードを含めるべきです。
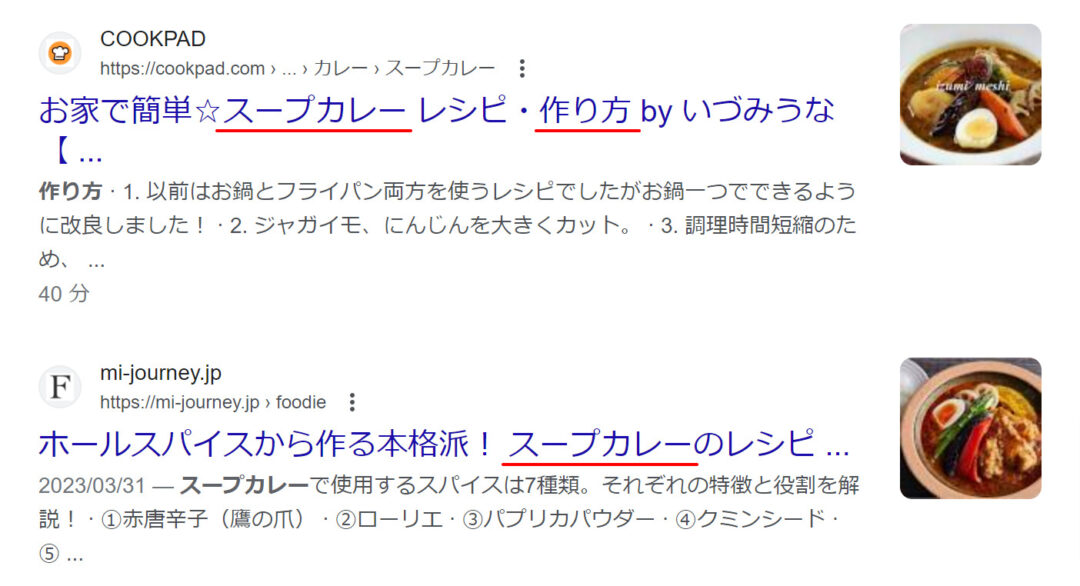
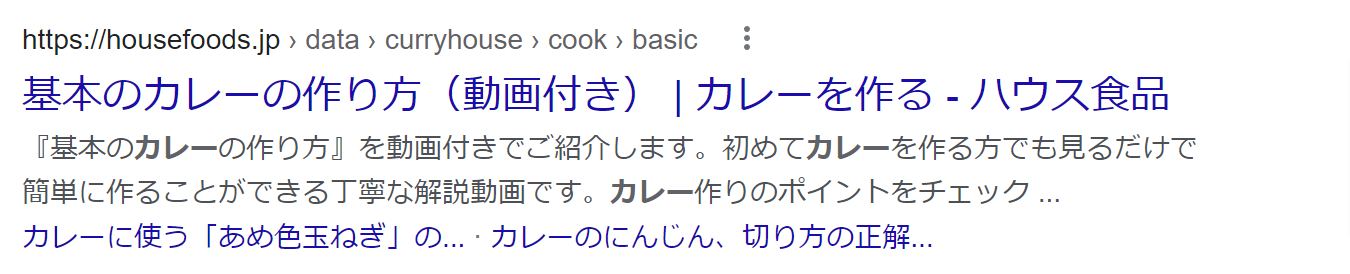
例えばユーザーが、「スープカレーの作り方」というキーワードで検索した場合、このキーワードがタイトルとして表示されているページを検索結果として返すのを期待しています。

タイトルリンクは、検索結果上でリンク先のページの内容をユーザーが一目でわかるように表示し、検索クエリとの関連性が高い理由をはっきりと伝えるうえで重要な要素です。どのページにアクセスするかはタイトルで決定することが多いため、ウェブページには質の高いタイトルを設定することが求められます。
最適なタイトルリンクを出しやすくするためのベストプラクティス – Google検索セントラル
これはメタディスクリプションも同様です。
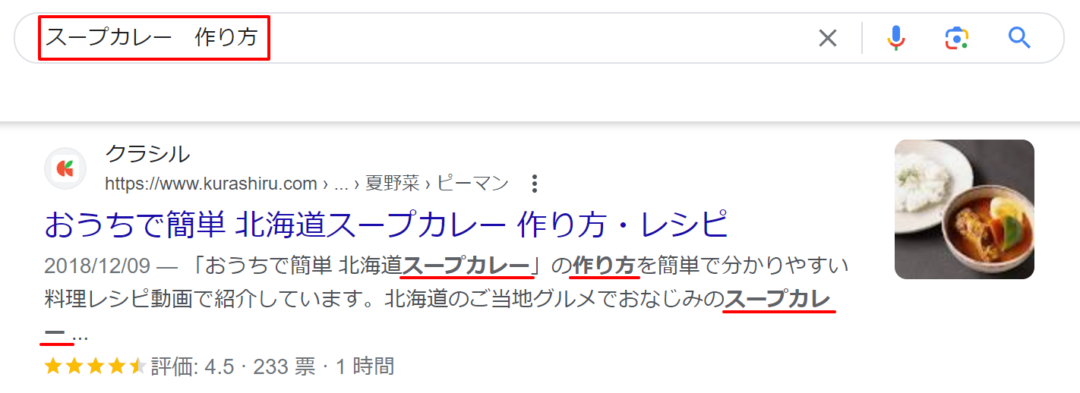
メタディスクリプションは、下記のように入力した検索クエリが太字で強調表示されるため、ユーザーがページをクリックしてくれるかどうかに影響を与えます。

メタディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Googleの検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
質の高い説明を使用する – Google検索セントラル
ページのURL
おそらくページのURL内にキーワードを含めても検索順位には直接影響しないと思われます。
しかし、外部サイトが被リンクを設置する際、URLをアンカーテキストに設定した場合に利点があります。
①URLにキーワードを含んでいない場合
https://seogeeks.jp/blog/582/
②URLにキーワードを含めた場合
https://seogeeks.jp/blog/what-is-seo/
①の場合は、アンカーテキストの内容からリンク先のページ内容がわかりません。
②の場合はアンカーテキスト内にページの内容を表すワードが含まれているので、ユーザーとクローラー双方がリンク先のページ内容を予想することができます。
このようにURLにページの内容がわかるようなキーワードやフレーズを含めると、自然なアンカーテキストとなり、被リンクの関連性が高まることを期待できます。
見出し(H1~H6タグ)
一般的にH1タグには、タイトルタグと同じ内容を設定します(WordPressなどの多くのCMSはこれが標準仕様です)。
H2タグにはターゲットとなるキーワードや同義語を含めると良いでしょう。
それ以外の見出しタグ(H3~H6)には、意味的に関連するキーワードを含めるのがベストですが、必ずしもそれに従う必要はありません。
あくまでユーザー視点で自然な形に見えるようにするのを忘れずに。
本文のテキスト
ターゲットキーワードを本文のテキスト内に含めることで、検索エンジンのアルゴリズムがページのトピックを理解しやすくなり、結果としてコンテンツが検索ユーザーに表示される可能性が高まります。
しかし、ページにターゲットキーワードを繰り返し含めるのはNGです。
例えばターゲットキーワードが「SEOの内部対策」の場合、本文のテキストにこのフレーズを繰り返し含めるのは避けるべきです。
SEOには、キーワード出現率という概念があり、これはページやブログ記事の文字数に対して、特定のキーワードが何回出現しているかを算出するものです。
多くのSEO専門家は、1~2%が適切なキーワード出現率であると提案しています。
ですが、キーワードの出現率に拘るのではなく繰り返しにはなりますが、あくまで人間が読んでも不自然な形にならないようにするのが大切になります。

画像のファイル名とalt属性
Google画像がインターネット検索全体の22.6%、さらにGoogle検索全体のうち約63%を占めているのをご存知でしょうか?
出典:Google検索統計(2023年): 知っておくべき17の事実 – FirstSiteGuide
このようなデータからSEOにおいて画像の最適化は重要だと考えられます。
そのため、サイト上に存在する画像のファイル名には適切な名称、alt属性には分かりやすい代替テキストを設定することが必要です。
例えば、下記のような画像があった場合。

ファイル名とalt属性の設定例としては下記になります。
<img src="唐揚げ.jpg" alt="お皿に盛られた自家製の唐揚げ" />検索エンジンが画像の内容を読み取る精度は日々上がっていますが、まだ完全ではありません。
画像の内容(ファイル名やalt属性)設定することにより、検索エンジンが画像を認識するのをサポートすることができます。
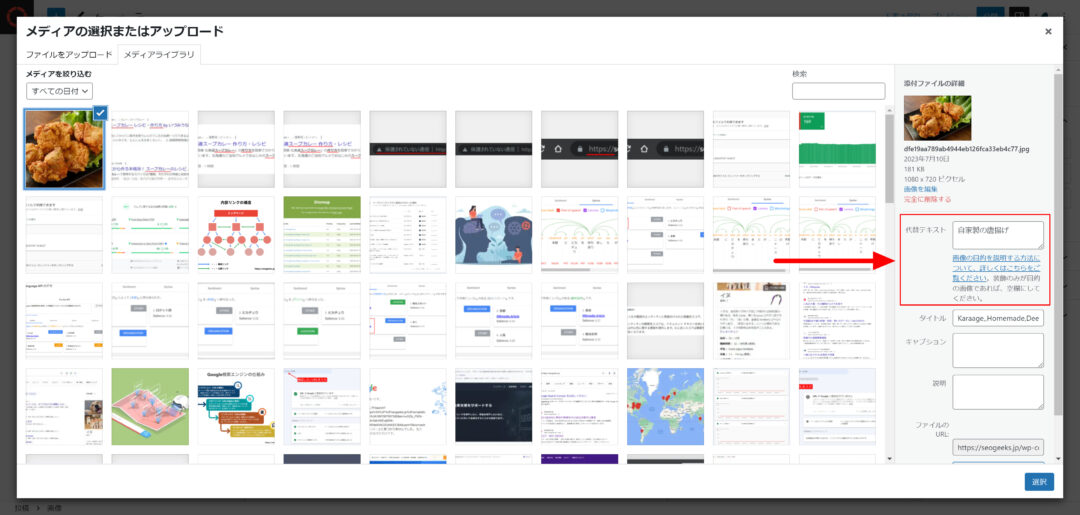
WordPressを使用している場合、メディアギャラリー内のすべての画像に、直接代替テキストを設定することができます。


内部リンクのアンカーテキスト
アンカーテキストとは、リンクのクリックできるテキスト部分のことです。
アンカーテキストの設定例
<a href="https://***">これがアンカーテキストです</a>ブラウザ上の表示
アンカーテキストを適切に設定することで、Googleとユーザーの両方がリンク先のWebサイトの内容を理解しやすくなります。
したがって、自身のサイトの他のページに適切なキーワードを使ってリンクすると、Googleがそのキーワードによってページを上位表示する可能性が高まります。
これは外部リンク(被リンク)についても同様です。
内部リンクのアンカーテキストを設定する際に考慮する点は下記になります。
- 可能な限り、「詳細はこちら」「続きを読む」のようなアンカーテキストは避け、リンク先のページ内容を具体的に説明するようにしてください。
- 同じアンカーテキストを繰り返し使用するのは控えてください。アンカーテキストに多様性を持たせましょう。
質の高いコンテンツを作成する
Webサイトがどれだけ最適化されていても、コンテンツが一定の品質基準を満たしていなければ上位表示されないことに注意しましょう。
SEOには、高品質なコンテンツが不可欠です。
先程、コンテンツが適切な検索意図を捉え、ユーザーの質問に答えることが必要であることを解説しました。
これに加えて考慮すべき、2つの重要な要素について説明します。
コンテンツの長さ(文字数)
結論から言うと、コンテンツの文字数は長ければ長いほどSEOにおいて有利なのは間違いないです。
理由としては、コンテンツの長さと検索順位には大きな相関関係があると、多くの研究結果で示されているからです。
しかし、ここで注意するべきポイントとしては、Googleは文字数を直接的なランキング要因として使用していないと公言しているということです。
一般的に高品質なコンテンツを作ろうとすると、必然的にカバーする情報量が増えるため、結果的にコンテンツの文字数が増える、というのが本質になります。
いくらコンテンツの文字数が長くても、中身が伴ってなければ意味がないということです。
また、文字数はコンテンツの種類、ターゲットとするキーワードによっても異なります。
例えば、「おすすめのプロテイン」で上位表示を行いたい場合、おそらく1,000文字以内のコンテンツを作成しただけでは達成できないでしょう。
実際に「おすすめのプロテイン」で検索をしてみると、1ページ目に表示されているコンテンツタイプは、多数のプロテインメーカーを比較しているレビュー記事が検索結果を占めており、コンテンツ全体の平均文字数は約4,800文字でした。

一方、オンラインストアなどの商品ページには1,000~2,000といった文字数は必要ないことが大半で、理由としてユーザーはシンプルな商品情報が掲載されたページを求めているからです。

ユーザーの検索意図を考慮してコンテンツを作成すると、自ずと文字数が最適化されます。
見出し(H1~H6タグ)の構造
見出しはH1~H6タグまで階層があり、検索エンジンのクローラーがサイトを訪問した時に、どんな内容が書かれているかをクローラーに対して理解しやすくする効果があると言われています。
適切な見出しで構成されたコンテンツは、ユーザーに対しても読みやすく、好まれる傾向にあります。
各見出しタグの基本的な考え方はこのようになります。
- H1
-
ページ全体のタイトルやテーマ名に使用
- H2
-
ページの目次や章の部分に使用
- H3
-
小見出しやそのページの詳細なポイント解説などに使用
- H4~H6
-
h3より更に細かい補足や例題などに使用
上記のポイントを押さえれば、見出しタグの不自然な使用や間違った使い方などは防げると思います。
H1タグを複数使用したり、見出しタグの順番などを間違えると「Googleからの良い評価が得られない」、「評価を落とす原因になる」などと説明しているサイトもありますが、これに関してはGoogleのジョン・ミューラー(John Mueller)氏が下記のように説明しています。
見出しタグはコンテンツの文脈を理解するのに少しだけ手助けになる、だが特効薬となるようなものではない。
なので、見出しを正しく使っていないからといって、「これは問題だ。アルゴリズムで順位を下げよう」と私たちは判断したりしない。
見出しタグは、構造を理解する役に立つが、決定的に重要だと言えるものでもない。
そういった観点からすると、意味的な視点から見てh2の下にh3を置くことに意味があると考えるなら、そのようにコンテンツを構成すればいい。もちろん、そうすればいい。
でももしサイト全体のデザインをやり直ししなければならないなら、おそらくもっと力を注ぐべき重要なことがほかにあるだろう。
英語版ウェブマスターオフィスアワー – Google Search Central(YouTubeチャンネル内の回答を翻訳)
下記は実際の動画になります。
あくまで見出しタグの誤用をしたからといって、直接検索順位に悪影響があるとは説明していませんが、見出しタグの基本的な用途に関しては理解するようにしておくのが賢明でしょう。
コンテンツの視覚的な読みやすさ
ユーザーを退屈にさせないよう、長すぎる段落(テキスト)は避けるべきです。
代わりに様々な書式やコンテンツの種類を使用し、読者にとって興味深いものにしましょう。
- 適切な位置での改行
- 太字と斜体
- フォントカラーの変更やマーカー線の使用
- 箇条書きやテーブル表
- 画像
- 動画やSNS投稿の埋め込み
- 引用や出典
- ブログカードなどの装飾デザイン
これらは、ユーザーがコンテンツを読みやすくするために採用されている代表的な要素になります。
オーガニックCTRの最適化
オーガニックCTR (クリックスルー率) は、検索エンジンの結果をクリックした検索ユーザーの割合です。
オーガニックCTRを決定づける主な要因は、検索順位になります。
| 検索順位 | クリック率 |
|---|---|
| 1位 | 39.8% |
| 2位 | 18.7% |
| 3位 | 10.2% |
| 4位 | 7.4% |
| 5位 | 5.1% |
| 6位 | 4.5% |
| 7位 | 3.4% |
| 8位 | 2.6% |
| 9位 | 2.4% |
| 10位(表示される場合) | 2.2% |
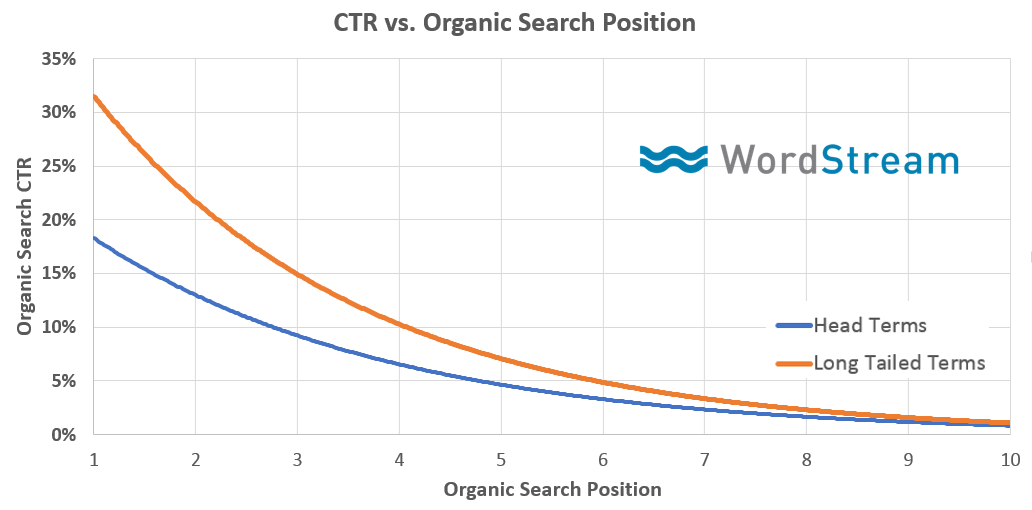
下記はページのオーガニックCTRと検索順位の相関関係を表したデータになります。

このことから検索結果上におけるページのクリック率は、おそらくGoogleのランキング要因です。
一部ではCTRを改善しても意味がないという意見もありますが、著者自身、多くのWebサイトに対してクリックを送るテストをしたところ、検索順位に大きな改善が見られたケースを確認できています。
先程説明したとおり、オーガニックCTRは主に検索順位に基づいていますが、下記の要素にも影響されます。
- タイトルタグ
- メタディスクリプション
- リッチリザルト
- ファビコン
ここからはオーガニックCTRを改善する、一般的な方法を解説していきます。
魅力的なタイトルタグを設定する
まずはタイトルタグの長さについてです。
従来は、ページのtitle(タイトル)タグが32文字を超えないようにすることが主流でした。
このルールは今でも有効ですが、現在では全角換算を基準に、デスクトップ(PC)検索で26文字以内、モバイル検索で35文字以内を目安にするのが主流となっています。
※これらは検索エンジンの種類や、検索結果画面のアップデート状況により異なることに注意してください。
Googleの検索エンジンでは、長すぎるtitle(タイトル)タグを設定すると、超過した文字を切り捨てて表示します。

このようなtitle(タイトル)タグの切り捨ては内容にもよりますが、見た目も悪く、ページのクリック率(CTR)に悪影響を及ぼす可能性があるので注意が必要です。
また、下記はタイトルタグを改善するにあたり、多く採用されている方法です。
- 検索意図を考慮する
- キーワードを1~2個に絞る
- SERPの意図を考慮する
- キーワードスタッフィングを避ける
- キーワードを先頭に配置する
- 固有のタイトルタグを設定する
- 会社名を追加する
- パワーワードを使用する
SEOに最適化されたタイトルタグの設定方法に関して、詳しく知りたい方は下記の記事をどうぞ。

メタディスクリプションの最適化
優先順位は比較的低めにはなりますが、メタディスクリプションの改善も大事な施策です。
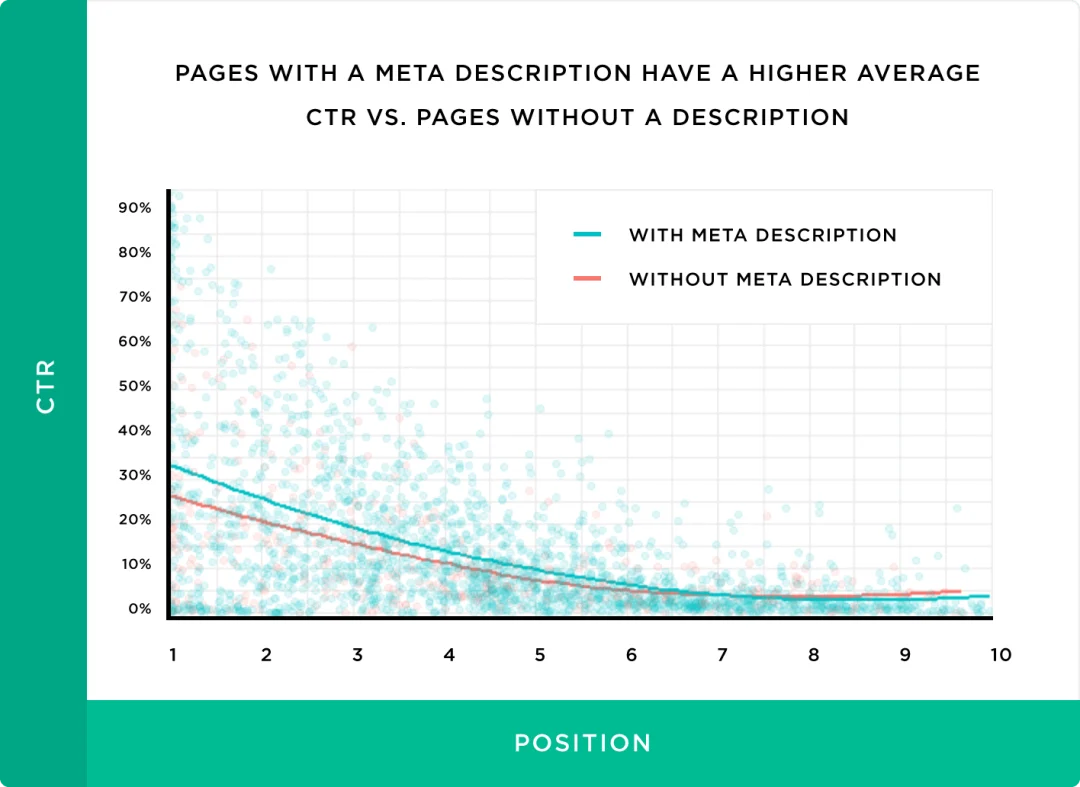
まず、メタディスクリプションを設定しないというのは避けるべきです。
メタディスクリプションが設定されているページは、設定されていないページよりもクリック数が5.8%多いことが証明されています。

Googleは、ページからテキストを抽出してメタディスクリプションとして使用することがあります。
しかし、手動で最適化されたメタディスクリプションの方が見栄えが良いため、すべてのメインページ、投稿記事、カテゴリーページには独自のメタディスクリプションを記載することをおすすめします。
一方、製品ページなどに関しては自動生成されたメタディスクリプションで十分なケースが多いので、リソースに余裕がある場合に設定してみてください。
メタディスクリプションもタイトルタグと同様に文字数が多すぎると切り捨てて表示されてしまうので、デスクトップ(PC)検索で約140文字以内、モバイル検索で約80文字以内に収めるのが主流です。
アナリティクスなどで自社サイトにおける割合の多い流入デバイス確認し、最適な文字数を設定してください。

構造化データの採用
構造化データを使用すると、検索エンジンのクローラーに対して、サイト内部の情報をより適切に伝えることができます。
検索エンジンに対して「ここは企業情報のページ」「ここはQ&Aのページ」などの情報を正確に伝えることができます。
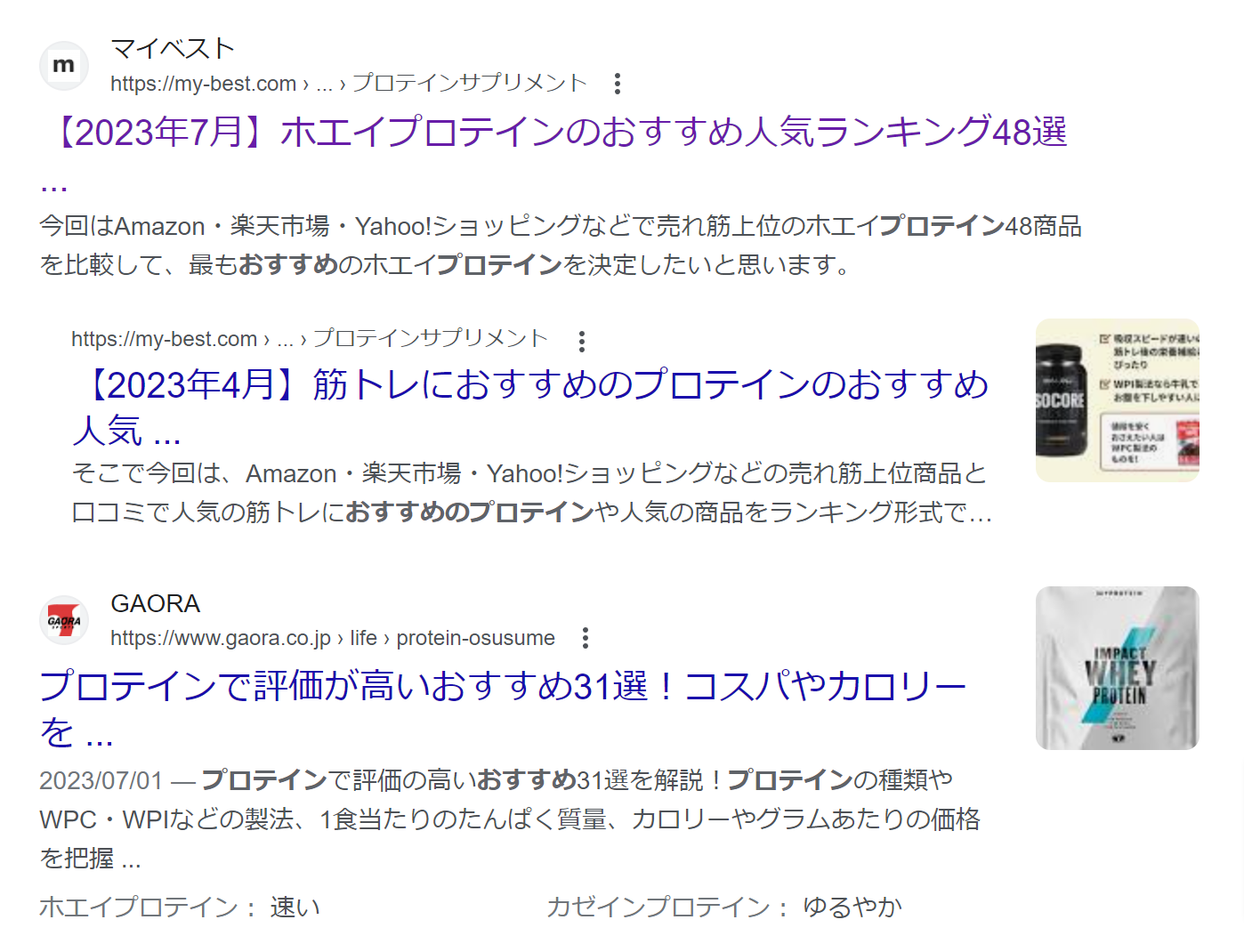
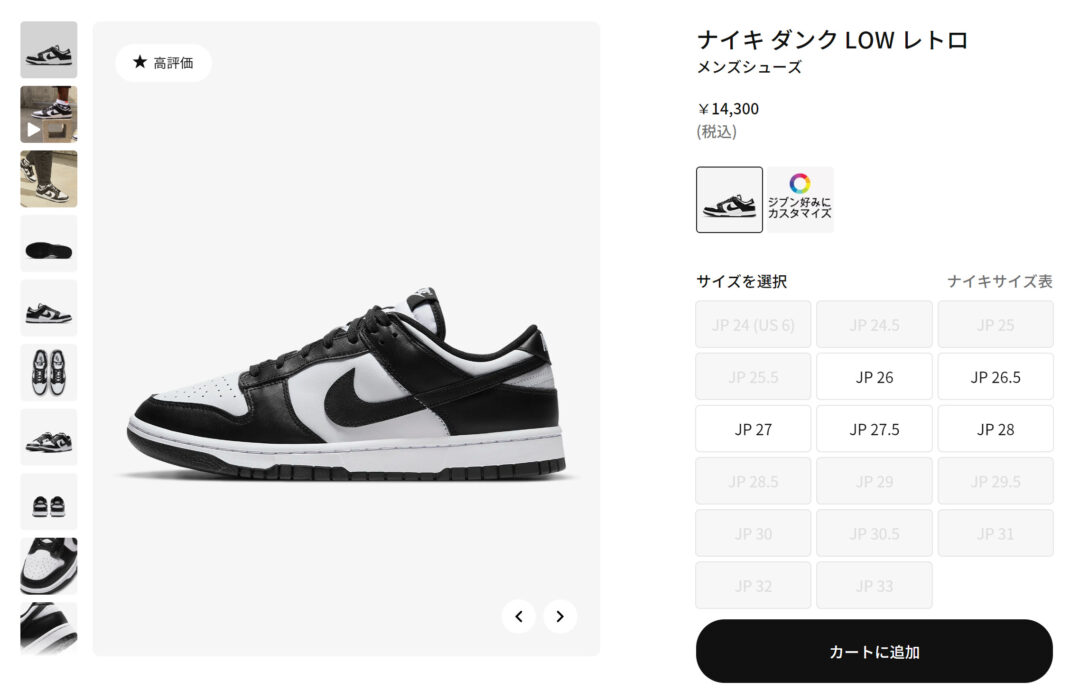
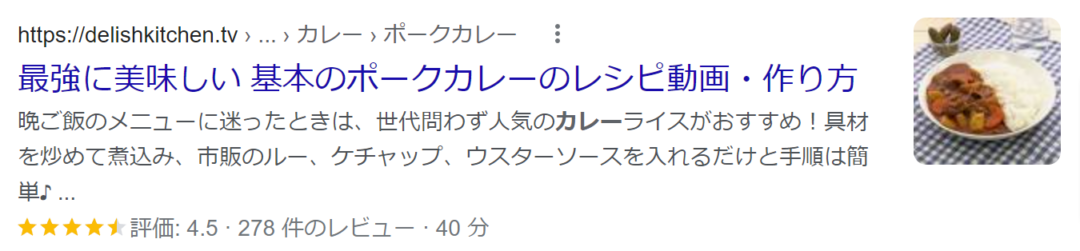
また、構造化データを使用すると、Googleの検索結果画面に通常より視覚的に目立つ形(リッチリザルト)で情報を表示することができます。


上記の画像は、検索エンジンの結果ページ(SERP)におけるリッチリザルトの表示例で、画像、動画、レビュー数など、さまざまな情報が表示されます。
このような構造化データの使用は、Webサイトを競合他社より目立たせ、検索ユーザーからより多くの注目(クリック)を集めるのに有効です。
構造化データの具体的な実装方法については、下記の記事を参考にしてください。

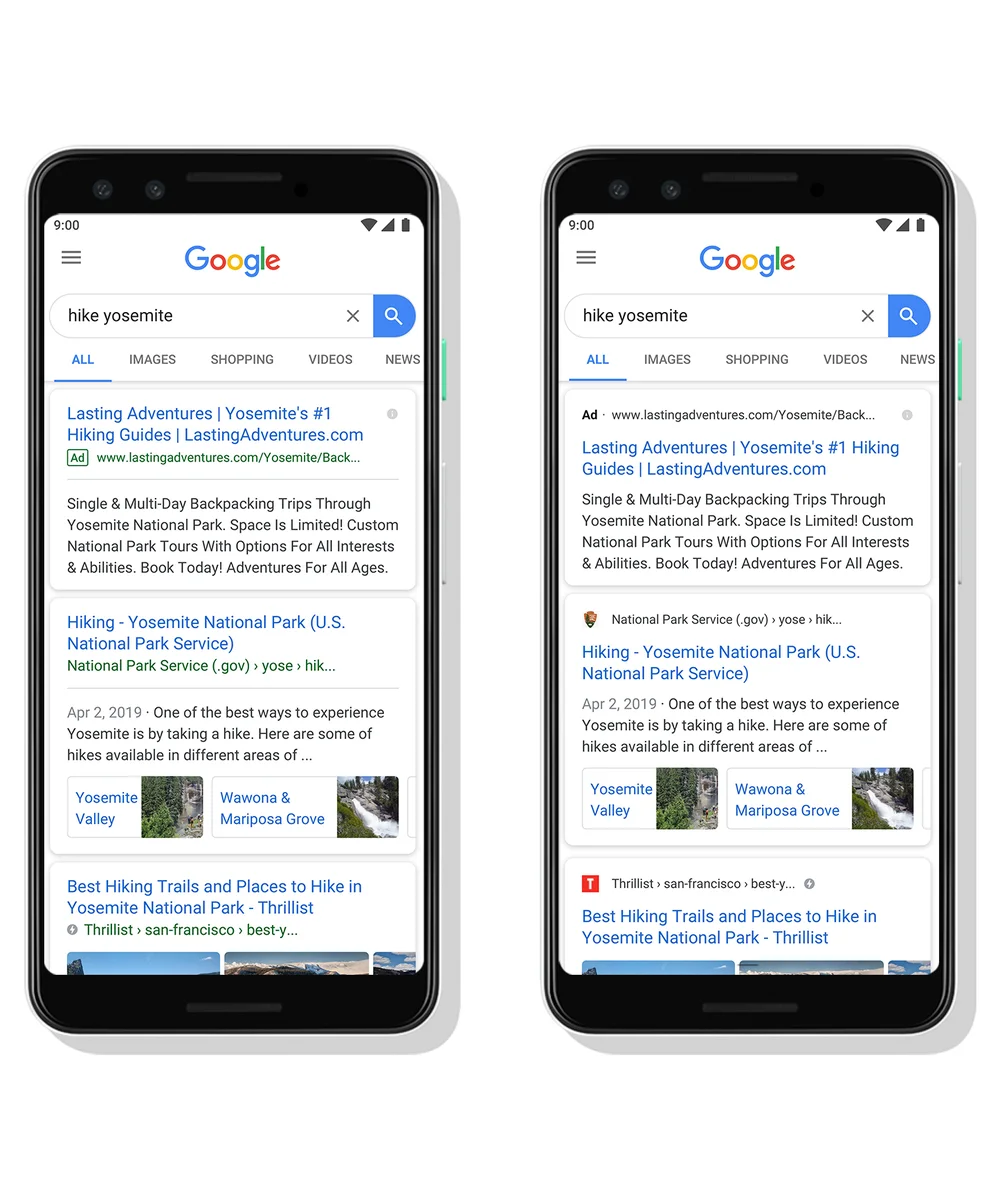
ファビコンの設定
ファビコンは、検索結果やブラウザでWebサイトのタイトルの横に表示される小さなロゴです。
これは、ユーザーがWebサイトをすばやく特定して移動できるようになるだけでなく、サイトの可視性を高め、オーガニックCTRが良くなる可能性があります。

Googleがモバイルの検索結果にファビコンを表示し始めて以来、ファビコンはCTRに影響を与える可能性がある要素となっています。

また、ファビコンを設定しないとデフォルトの灰色アイコンが表示され、ユーザーによっては信頼性が損なわれる可能性がありますので、必ず設定しておきましょう。
SEO内部対策に関するよくある質問
内部SEO対策とは何ですか?
SEO内部対策は、Webサイトを構成しているHTMLやテキスト、画像やリンクの要素を最適化させることによって、ページ上の内容を検索エンジンに対して正しく伝えるSEO対策を意味します。
内部対策と外部対策の違いは何ですか?
内部対策はサイトのページ上(内部側)で対策を行うものです。
一方で「外部対策」とは、被リンクの獲得、指名検索の促進、インターネット上での言及と共有の獲得など、サイト外部で行われる施策です。
SEO内部対策の一覧は?
- テクニカル(技術的)要素の最適化
- コンテンツ(ページ上)の最適化
- オーガニックCTRの最適化
大きく分けて上記3つに分けることができます。
まとめ
現在、SEOの内部対策はもはや基本となりつつありますが、海外のSEO事情を見ると、日々内部対策に関して様々な洞察が提供されています。
一度、内部対策を行ったからOKというわけではなく、最新のSEO情報も常にチェックし、自身のサイトで対応すべき対策は随時実施することを検討していきましょう。
最後にこの記事が参考になった、あるいはご質問などがある方は、ぜひコメント欄でお聞かせください。


コメント