ページ速度(サイトスピード)とは?SEOで重要な理由と改善方法
この記事で分かること
- ページ速度の定義
- ページ速度の重要性
- ページ速度を改善する方法
結論からいうと、ページ速度(サイトスピード)はSEOにとって重要な要素です。
しかし、ページ速度といっても様々な指標が存在しており、どの指標を優先的に改善していけばよいか迷う方もいると思います。
この記事ではユーザーと検索エンジン双方から良い評価を受けれるよう、ページ速度の基本的な概要と最適化する方法を解説していきます。

ページ速度(サイトスピード)とは?
ページ速度(サイトスピード)とは、一般的にWebページのコンテンツが読み込まれる速さのことを指します。
この速さは、コンテンツの読み込みが速いほどページの読み込み速度も速くなります。
ただし、Webページの読み込み速度を測る単一の指標は存在しないため、ページ速度はある程度、包括的な概念であると理解しておくことが重要です。
ページ速度についての考え方
実際のユーザーの目線から、検索結果内の特定のWebページにアクセスした時の状況を考えてみましょう。
あなたはページにアクセスした際、ページが完全に読み込まれるのを待ってから操作(スクロールやクリック等)しますか?
それとも表示が始まったらすぐに操作を始めますか?
また、コンテンツが表示されてからすぐに操作を開始した時に、ページをスクロールしていくと表示されていない or 読み込み中の要素(例:テキスト、画像、動画など)を見かけたことがありませんか?
もう少し具体的な例を挙げてみます。
例えば1つ目のページでは、画面上の最初のコンテンツがすぐに表示されますが、操作可能になるまでに時間がかかります。
一方2つ目のページでは、コンテンツの表示に少し時間がかかりますが、画像やボタンなどの要素は適切に動作します。
これら2つのページを比較して、どちらの「ページ速度」が優れていると考えるでしょうか?
このことからページ速度とは、Webページの読み込み速度のみならず、優れたユーザーエクスペリエンスを提供できる速度も含まれていることが分かります。
ページのメインコンテンツは速く読み込まれても、他の要素が表示されるまでに時間がかかる場合は、ページを操作するために待たなければなりません。
結果、ページ速度が遅いように感じてしまうユーザーもいるということです。
ページ速度を定義する単一の指標は存在しない
ページの「速度」という概念が思ったより複雑であるということをここまで説明してきました。
このことからページ速度を測定するには、複数の指標を組み合わせて判断する必要があります。
そのページでのユーザーエクスペリエンスが速く、スムーズであるかを判断するためです。
ページ速度がSEOにとって重要な理由
ページ速度が重量な理由を、ユーザーと検索エンジンそれぞれの観点から説明していきます。
ユーザーの観点
まずはページの読み込み時間がユーザーの行動にどのような影響を与えるか考える必要があります。
特にページ直帰率に影響を与えることがあるため、重要な要素となります。
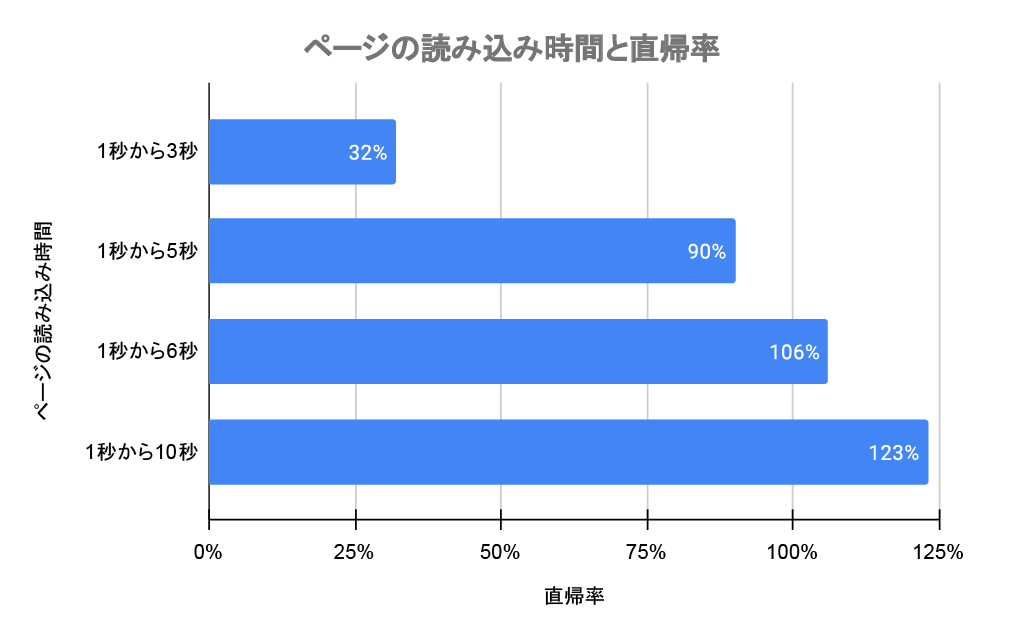
Googleの統計によると、モバイルデバイスにおいてページの読み込み時間が長くなると、ユーザーの直帰率が増加する傾向にあります。

同様に、ページ上の要素の数が増えるほど、コンバージョンに至る確率が95%低下すると言及しています。
また、ページの読み込み時間が長いことにより、ユーザーが検索結果のページを行ったり来たりする行動のことを指す、ポゴスティッキング(Pogo sticking)という現象も発生させてしまう可能性があります。
このことからページの読み込み時間を短縮することは、ユーザー行動に対して良い影響を与えることは明らかです。

検索エンジンの観点
検索エンジンから見たページ速度は、サイトのクローラビリティに影響します。
ページの応答性が悪く、読み込みに時間がかかる場合、サイトの全体的なクロールに時間を要してしまいます。
また、各ページに割くリソースが多い場合、サイト全体の「クロールバジェット」にも悪影響をもたらします。
Googleは、高品質のユーザーエクスペリエンスを重視しており、ページ速度がランキング要素として採用していることを明らかにしています。
しかし、あくまでページ速度はランキング要因としては比重が小さいということに注意すべきです。
Googleのゲイリー・イリェーシュ(Gary Illyes)氏は、Twitter上での「サイトスピードは重要ではない?」という質問に対して下記のように回答しています。
ページ速度は、httpsのランキング上昇と非常によく似た、ほんのわずかな要素です。これは驚くべきことではない。ユーザーがコンバージョンできるようにするのが主な目的なのだから。
ゲイリー・イリェーシュ(Gary Illyes)氏のTwitterから引用
検索順位を上げたいのであれば、優先すべきはコンテンツと被リンクです。
ページ速度の測定方法について
ページ速度を測定する際は通常、2つの異なる環境下で実施され、その違いを理解しておくと良いでしょう。
ラボデータ
ラボデータは、ページの読み込み速度をシミュレートするような形で測定されます。
これは即時のデータが必要な場合や新機能をテストする場合に便利です。
また、本番環境に移行する前に測定が必要な場合にも使用することができます。
ラボデータは、主にLighthouseから収集、分析されます。
フィールドデータ
フィールドデータは、実際のユーザーがページを読み込んで操作した結果から収集されます。
そのため、実際の状況に近い正確なデータが得られますが、その反面、データを確認できるまでは十分なトラフィックが必要です。
フィールドデータは、主にChromeユーザーエクスペリエンスレポート(CrUX)から抽出されます。
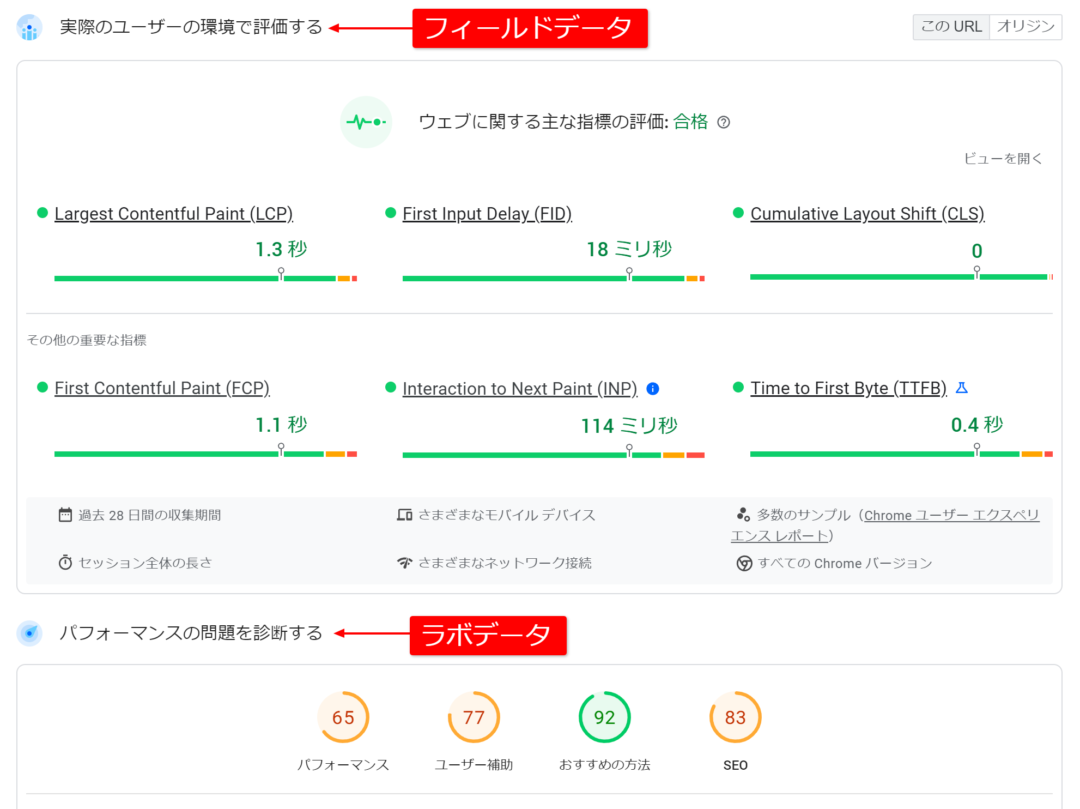
例を挙げると、PageSpeed Insightsはラボデータとフィールドデータ、どの環境下で測定されたかを確認できるようになっています。

ページ速度の指標について

ページ速度を測定するために使用される指標は数多くありますが、最も重要なものは以下になります。
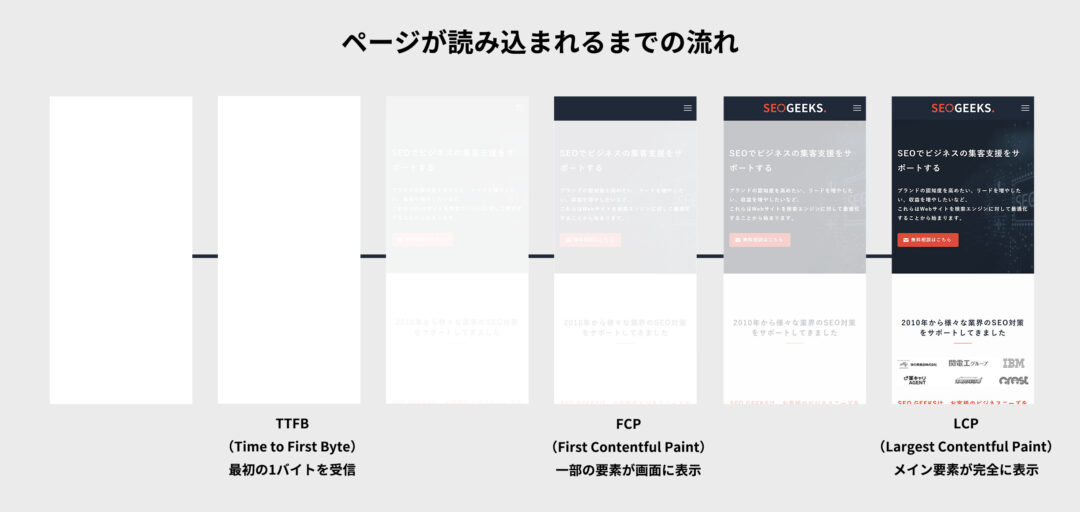
- TTFB(Time to First Byte):TTFBは最初の1バイトを受信するまでの時間のことで、Webサーバーとの応答性を測定した指標になります。
- FCP(First Contentful Paint):FCPはページの読み込みが開始してから、ページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間のことです。
- LCP(Largest Contentful Paint):LCPはページをスクロールせずに見える範囲にあるメインコンテンツが完全に表示されるまでの時間のことで、この後説明するCore Web Vitalに含まれる指標でもあります。
コアウェブバイタル
コアウェブバイタル(Core Web Vitals)とは、Googleが2021年6月に導入した、Webページの読み込み時における、ユーザーエクスペリエンスの要素を測定する重要指標です。
これらの指標は現在、Googleのランキング要素で使用されています。
出典:ページ エクスペリエンスの Google 検索結果への影響について
コアウェブバイタルは以下の3つの要素で構成されています。
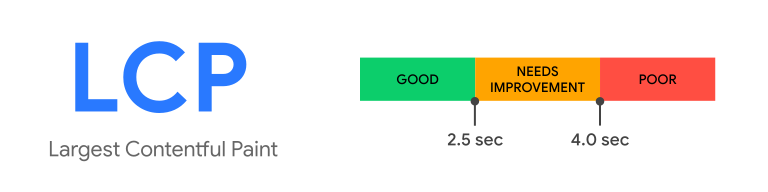
LCP(Largest Contentful Paint)

LCPはページをスクロールせずに見える範囲にあるメインコンテンツが完全に表示されるまでの時間を測定したものになります。
Googleが推奨するLCPスコアは2.5秒以下です。
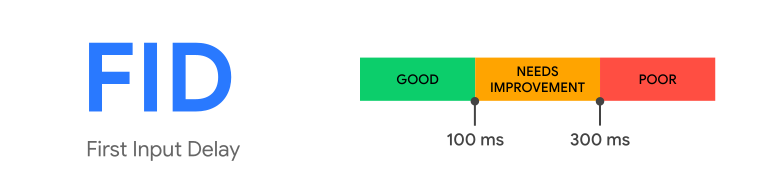
FID(First Input Delay)

FIDはユーザーの操作に対するページ上の応答性を測定したものになります。
例えば、ユーザーがリンクをクリックしたり、ボタンをタップした場合、その操作がページ上でどのくらい速く実行されたかが指標になります。
FIDの推奨スコアは100ミリ秒以下です。
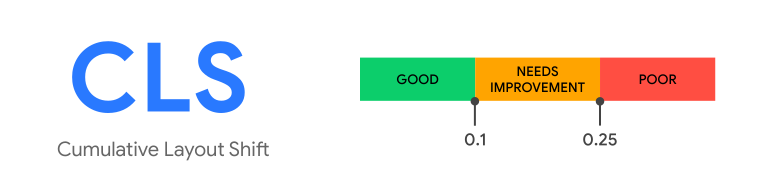
CLS(Cumulative Layout Shift)

CLSはページが読み込まれる際の安定性を測定したものです。
例えば、広告バナーが読み込まれた際にページが上下に移動するようなユーザーの意図しない動きがあった場合にCLSスコアが悪化してしまいます。
Googleが推奨するCLSスコアは、0.1以下です。
コアウェブバイタルの詳細については、Core Web Vitalsの公式ガイドを参照してください。
ページ速度を確認するツール
ページの読み込み速度を測定するツールは市場に多く存在します。
ただし、各ツールでわずかに異なるデータを使用しているため、それぞれ結果が異なる場合があります。
単一のツールだけに依存すると測定結果が限定されるため、さまざまなツールを使用してサイトのパフォーマンスをチェックすることを推奨します。
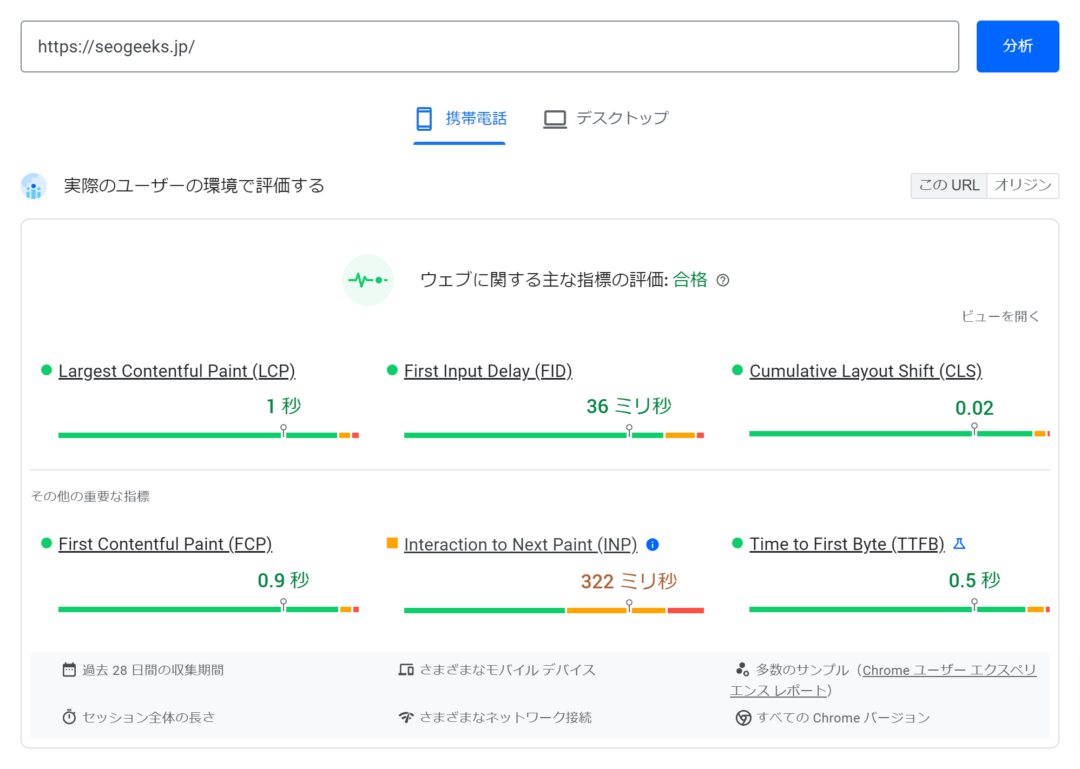
PageSpeed Insights
PageSpeed Insightsは、Googleが提供している無料の測定ツールで、Webページのパフォーマンスを測定してくれます。
このツールを使うと、任意のURLのコアウェブバイタルを確認し、パフォーマンスデータを表示し、改善のための推奨事項を取得できます。
PageSpeed Insightsは、ラボデータとフィールドデータの両方を使用しています。
使用するには入力バーに測定したいURLを入力して「分析」ボタンをクリックするだけです。

測定結果は1つのURLのみを対象としており、サイト全体を測定したものではないことに注意してください。
下にスクロールすると全体的なパフォーマンススコアや各指標を改善するための推奨事項を確認できます。

ちなみにモバイルデバイスでのテストで100点満点を取るのはほぼ不可能で、レッドゾーン(スコア0~49)でなければ大きな問題はありません。
すべての技術的な要素に対応するには、一定の専門知識が必要になる場合がありますが、大半のサイトはこのあと説明する「ページ速度を改善する方法」を参考にすれば、平均レベルの表示速度スコアを出すことができます。
WebPageTest
WebPageTestを使用すると以下のような詳細条件を設定してページ速度を測定することができます。
- テストサーバーの場所(国や地域)
- ブラウザの種類(Chrome、Firefoxなど)
- デバイスの種類(iPhone、Google Pixelなど)
- 通信方法(Wi-Fi接続、有線接続など)
このように様々なユーザー環境を想定した分析が可能になります。
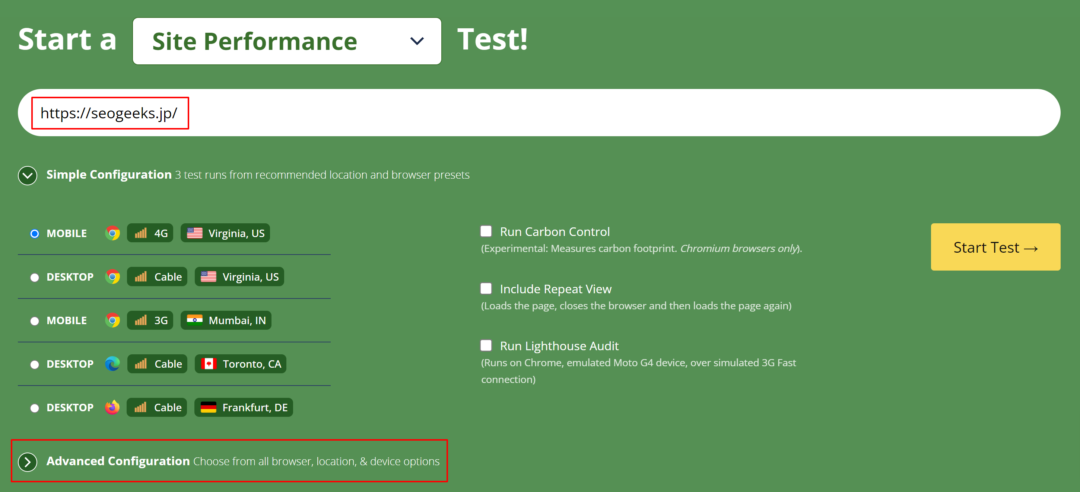
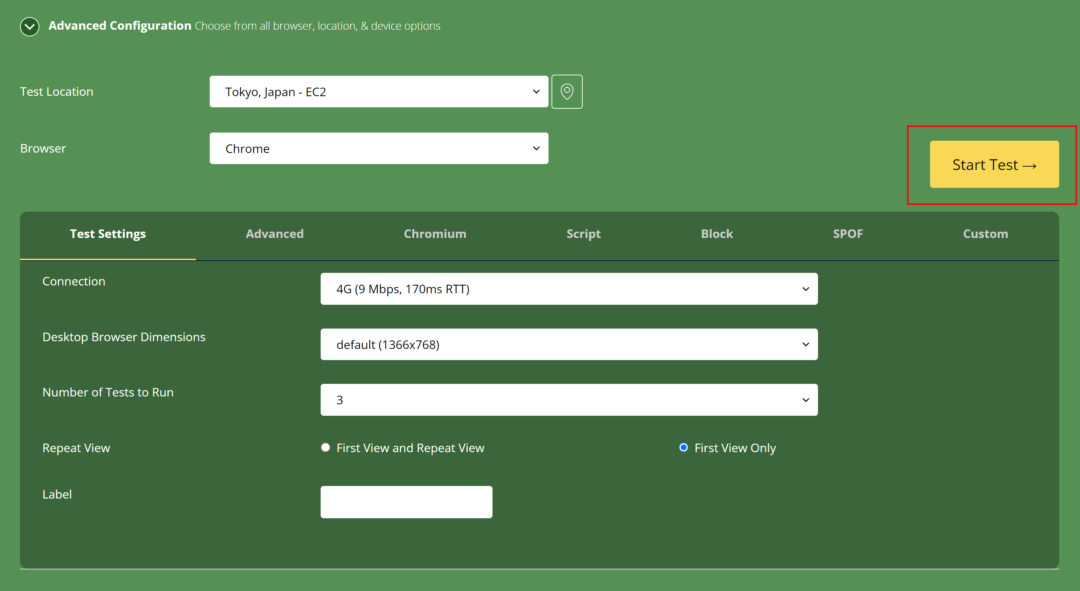
測定方法については、まずWebPageTestにアクセスして測定対象のURLを入力し、「Advanced Configuration」をクリックします。

接続地域、ブラウザやデバイスの種類、通信方法などを設定し「Start Test」をクリックして分析開始です。

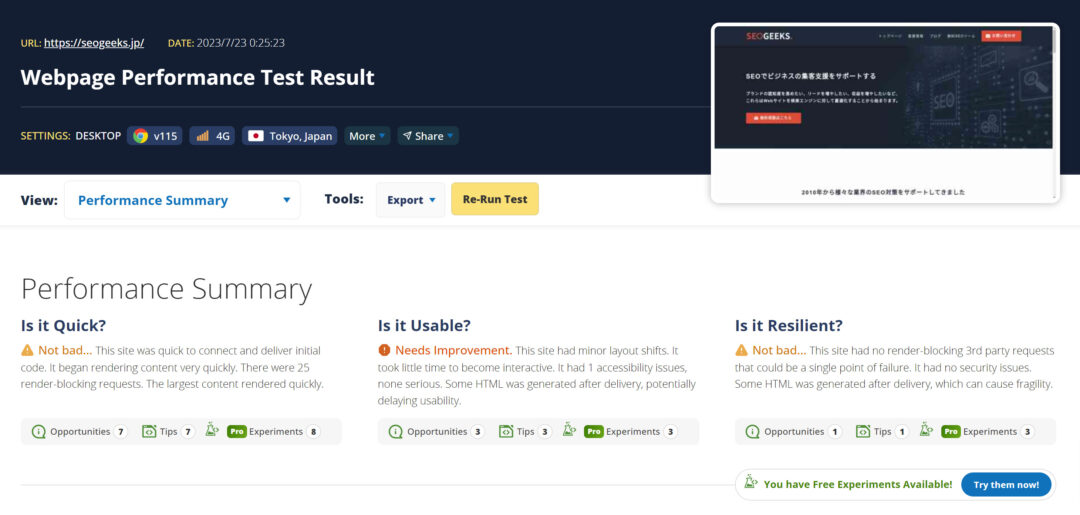
下記が測定結果の例になります。

GTmetrix
GTmetrixは、Webサイトのページ速度を監視するために使われる優良な分析ツールです。
GoogleのLighthouseから提供されるラボデータを表示し、視覚化された見やすいレポートを提供してくれます。
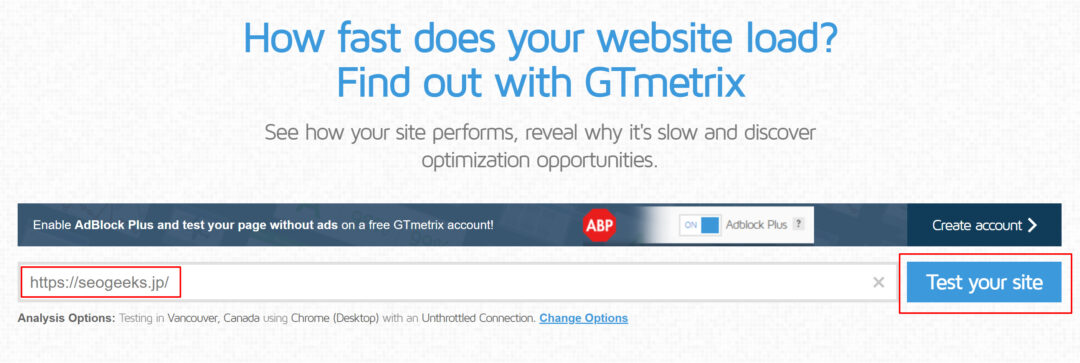
測定方法としては、他のツールと同じように測定したいURLを入力し「Test your site」ボタンをクリックします。

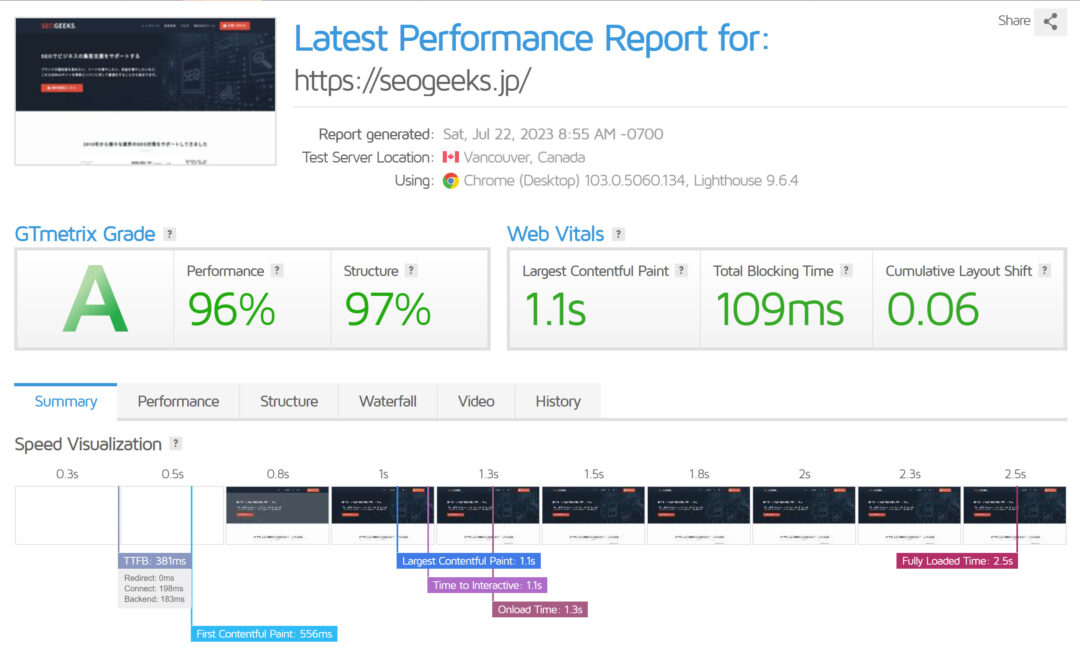
GTmetrixでの測定結果は以下のようになります。

少し下にスクロールすると、各指標(LCP、CLSなど)に関して推奨される改善事項を確認できます。

その他、便利な測定ツールを載せておきます。
- Lighthouse:https://developer.chrome.com/docs/lighthouse/overview/
- Pingdom:https://tools.pingdom.com/
ページ速度を改善する方法
ページ速度測定ツールを使うとページやサイトを分析し、速度パフォーマンスを向上させるための多くの提案事項を得ることができます。
ここからはページの読み込み速度を改善するための、主要な4つの方法をご紹介します。
大半の方法は実行可能だと思いますが、知識レベルや作業難易度によっては、サイト開発者などに相談が必要な場合があります。
画像の最適化
ページ表示速度に悪影響を与えている大半の原因が画像サイズによるものです。
画像のファイルサイズが大きすぎるとページの読み込みに時間がかかるので、画像サイズと画質のバランスを考慮しながら最適化を実施する必要があります。
基本的にサイト上で画像をアップロードする際は、事前に画像の圧縮を行うと良いでしょう。
具体的な方法としては、オンラインツールで画像を圧縮するか、WordPressを使用している場合はプラグインを使用します。
おすすめの画像圧縮ツールとしては下記になります。すべて無料で使用できるので使いやすいツールを選択してください。
WordPressのプラグインであれば、EWWW Image Optimizerがおすすめです。
画像の圧縮だけで表示速度スコアが改善されない場合は、画像の遅延読み込みを検討してください。

適切なホスティングサーバーを選定する
サーバーはTTFBを中心にページの速度に大きな影響を与えるため、信頼できるホスティングプロバイダーを選択するようにしましょう。
基本的には下記のような大手レンタルサーバーサービスを選択すれば問題はありません。
あまり有名でないサーバーや、超低価格(月額100円前後)のサーバーは避けたほうが賢明です。
キャッシュ機能を有効にする
キャッシュ機能とは、Webブラウザがアクセスしたサイトのデータを一時的にローカルストレージに保存する機能を指します。
例えば、ユーザーが特定のWebサイトにアクセスする際に、そのサイトの画像、スタイルシート(CSS)、JavaScriptファイルなどがブラウザのキャッシュ(一時データ)に保存されます。
ユーザーがその後、同じサイトに再度アクセスすると、ブラウザはすでにキャッシュに保存されているこれらのデータを利用します。
これにより、同じデータを再度ダウンロードする必要がなくなり、ページの読み込み時間が大幅に短縮されます。
キャッシュ機能を有効にするには、WordPressのテーマ機能(搭載されている場合)やキャッシュ用プラグインを導入する、サーバー側で設定するなど多岐にわたります。
WordPressで使用される代表的プラグインとしては、WP Rocket、Autoptimize、W3 Total Cacheなどが挙げられます。
CDNの検討
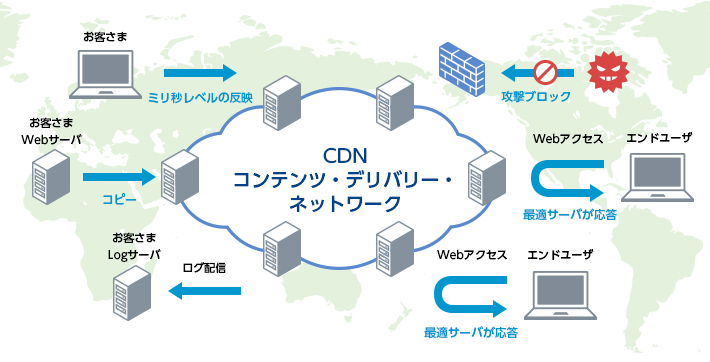
CDN(コンテンツデリバリーネットワーク)は、Webコンテンツをユーザーに効率的に配信するためのシステムのことを指します。
例えば、あるサイトが東京のホスティングサービスから提供されているとします。
福岡からそのサイトを閲覧しようとすると、通常はデータが東京と福岡間を往復する必要があります。これにより、ページの読み込み時間が長くなる可能性があります。
しかし、そのサイトがCDNを使用している場合、同じサイトのコピーデータが福岡内のエッジサーバーに保存されているため、ユーザーはそのエッジサーバーから直接コンテンツを取得することができます。
結果として、サイトの表示速度を短縮することができます。

CDNの導入は、サイト上の画像や動画などの重たいファイルが多数含まれているサイトや、国内だけでなく海外ユーザー向けのサイトを運営している方には特におすすめです。
おすすめのCDNサービスとしては、Cloudflareになります。
Cloudflareは個人レベルであれば無料で利用することも可能で、段階的な有料プランも展開しています。
最後に
最後に注意点として、PageSpeed Insightsで可能な限り100点に近づけることだけに集中すべきではありません。
このツールは、高速なWebサイトの大半が採用しているベストプラクティスと推奨事項を情報として提供するだけです。
高い速度スコアを達成するだけでなく、実際のWebページにおける読み込み速度を改善してくことにも注力しましょう。
GTmetrixなどのツールを使用すると、Pagespeed Insightsのような速度スコアではなく、完全なページの読み込み時間を秒単位で確認することできます。
複数の測定ツールを使い分けて、検索エンジンとユーザー双方に優れたページエクスペリエンスを提供していきましょう。
最後にこの記事が参考になった、あるいはご質問などがある方は、ぜひコメント欄でお聞かせください。


コメント