画像SEOとは?検索エンジンで上位表示するために画像を最適化する方法
この記事で分かること
- 画像SEOの概要
- 画像SEOの重要性
- SEOのために画像を最適化する方法
Google画像がインターネット検索全体の22.6%、さらにGoogle検索全体のうち約63%を占めているのをご存知でしょうか?
出典:Google検索統計(2023年): 知っておくべき17の事実 – FirstSiteGuide
SEOを行う上で、通常のWebページ検索に注力している方は多いですが、この数字を見ると検索エンジンに対する画像の最適化は考慮すべき事項の1つです。
実際に画像を適切に最適化することで、SEOの結果を大幅に改善することができます。
適切に最適化された画像はページの読み込み時間に影響を与え、最終的に優れたユーザーエクスペリエンスを提供し、検索順位向上のチャンスを生み出してくれます。
この記事ではGoogle画像検索の仕組みを説明し、検索順位を向上させるために画像を最適化する方法をいくつか紹介します。

画像SEOとは?
画像SEOとはページの画像をクロールさせてインデックス登録を行い、Googleの画像検索結果で上位表示できるようにする施策のことです。
画像SEOは、SEOの内部対策に含まれる基本戦略の1つです。
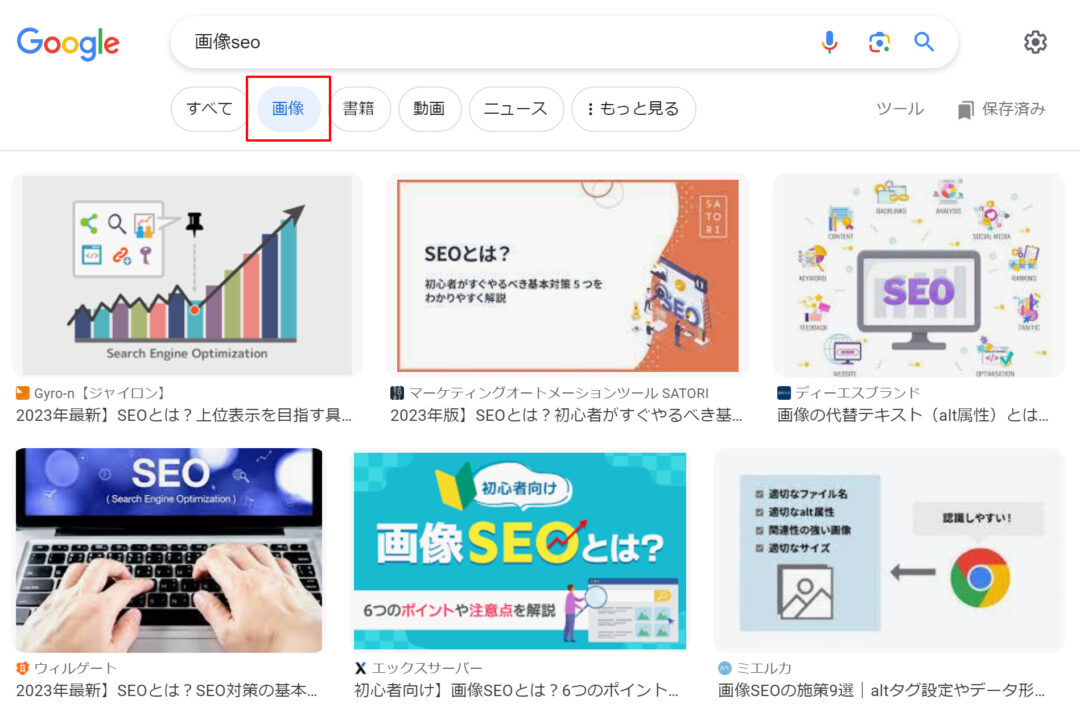
下記は画像タブで「画像seo」というキーワードで検索した結果になります。

ただし、画像検索での順位改善だけが画像SEOの目的ではありません。
Googleは他の検索エンジンと同じように、検索結果ページに画像を表示するため、画像SEOを強化することで視認性やクリック率の向上にもつながります。
多くの人が視覚的な要素を好むため、画像が付いた検索結果は注目されて多くのクリックを得られます。

画像SEOのメリット
画像をSEO向けに最適化する主なメリットは下記になります。
トラフィックの増加
Google画像での検索順位や内部SEOの一部を通じてトラフィックが促進されます。
検索順位の向上
検索結果で強調スニペットとして表示されると、通常のオーガニック検索結果よりも上位に表示されることがあります。
コンバージョン率の向上
特にECサイトに当てはまりますが、ユーザーが製品イメージを具体的に認識できるので、コンバージョン率が向上します。
ユーザーエクスペリエンス
画像が適切に配置されたページは、テキストばかりのページと比較すると滞在時間が長くなる傾向があります。

画像検索はどのように機能するのか
Google画像検索は、特定のアルゴリズムを実行して、ユーザーの検索クエリに関連する画像を検索し表示します。
執筆時点では、次の3つの方法を使用してこれを行うことができます。
テキストデータ

はじめに検索エンジンは、画像自体、もしくは周囲に配置されたテキストデータに基づいて画像内容を識別しようとします。
検索クエリとユーザーの意図が一致すれば、Googleはその画像を検索結果に表示することを「決定」します。
画像を適切に順位付けするためには、その画像に関連する適切な背景情報を追加することが重要になります。
これにより、検索エンジンが特定の画像を理解することをよりサポートすることができます。
逆画像検索

逆画像検索とは、Googleや他の検索エンジンの機能の1つで、キーワードを入力することなく、画像をアップロードして似たような画像や関連ページを検索することができる機能です。
画像検索エンジンとも呼ばれています。
画像検索エンジンは、アップロードされた画像に密接に関連した画像を表示するために、複数の要因を考慮します。
Googleレンズ

Googleレンズは、スマートフォンのカメラで物体をスキャンして、それに関する様々な情報を取得できるサービスです。
画像をスキャンするだけで、似ている商品や購入できる場所の提供、画像に記載されているテキストのコピーや翻訳などが可能になります。
SEOのために画像を最適化する方法
ここからは実際にSEO成果を向上させるための具体的な画像最適化方法を解説します。
オリジナル画像の作成
以前は著作権やオリジナリティを気にせずに、Webサイトにフリー画像を埋め込めんでいた時代がありました。
フリー画像はその名のとおり、著作権フリーで無料で使用できますが、これには問題があります。
それは他のWebサイトが同じ写真を使用していることがあまりにも多いことです。
Googleのジョン・ミューラー(John Mueller)氏は下記のように発言しています。
Google画像でランクインしようとするなら、他の多くのサイトと同じ画像を使ってもあまり意味がありません。ウェブ検索の場合(サムネイルがユーザーにとって面白くないというようなことを除けば)、それはあまり重要ではありません。
ジョン・ミューラー(John Mueller)氏のTwitterから引用
画像はオリジナルであり、ページで扱うトピックと100%関連している必要があります。
CanvaやVistaCreateなどのグラフィックデザインテンプレートを提供してくれるサービスがありますので、これを利用してオリジナル画像を生成しましょう。
これによりユーザーエクスペリエンスを向上させ、エンゲージメントを高めることができます。
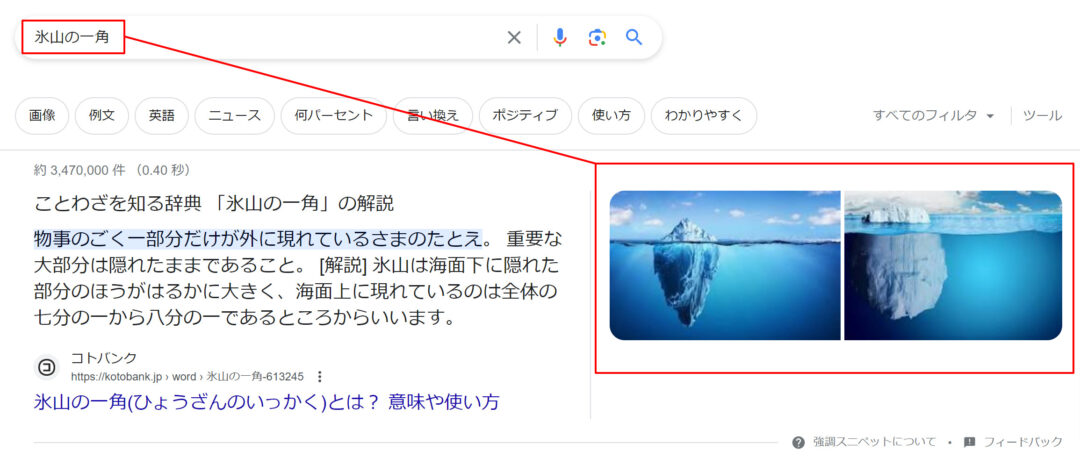
さらに、作成した画像は関連する検索結果に影響し、Googleの画像パック(SERP機能の1つ)として検索結果上部に表示されることがあります。

上記は画像パックの表示例ですが、1位に表示されている左のページ(コトバンク)とは、別のページからの画像が引用される仕組みとなっています。
画像ファイルにわかりやすい名前を設定する
Googleが画像検索SEOの公式ドキュメントで説明しているように、クローラーが画像の内容を取得し適切に順位付けするには、わかりやすい画像ファイル名を設定することが重要です。
例えば下記のような画像があった場合。

「IM03255.jpg」や「ダウンロード.jpg」のような一般的なファイル名は使用せず、代わりに「コーヒーとシナモンロールのセット」のような具体的なファイル名を使用してください。
1つ注意点として、Googleは画像のファイル名にはアンダースコア(_)ではなくハイフン(-)を使用することを推奨しています。
必要に応じて画像サイズを圧縮する
画像をアップロードする前に、ファイルサイズに注意してください。
画像のファイルサイズが大きすぎるとページの読み込みに時間がかかるので、画像サイズと画質のバランスを考慮しながら最適化を実施する必要があります。
ページの読み込み時間は軽量ですがGoogleのランキング要素の1つです。
出典:ウェブ検索ランキングにおけるサイト速度の使用 – Google公式ブログ
基本的にサイト上で画像をアップロードする際は、事前に画像の圧縮を行うと良いでしょう。
具体的な方法としては、オンラインツールで画像を圧縮するか、WordPressを使用している場合はプラグインを使用します。
おすすめの画像圧縮ツールとしては下記になります。すべて無料で使用できるので使いやすいツールを選択してください。
WordPressのプラグインであれば、EWWW Image Optimizerがおすすめです。

適切な画像形式を選択する
先程説明したように、Googleの検索順位においてはページの読み込み時間が重要です。
したがって、画像の形式によって異なる圧縮方法が必要であり、一部の形式がページの速度に大きな影響を与える可能性があることに考慮する必要があります。
画像を高画質で保ちつつ、最適な圧縮方法を使って適切な形式に変換することを検討してください。これにより、ページの読み込み時間をさらに最適化することができます。
最も一般的なフォーマットはJPGとPNGの2つです。
JPGはプレビュー画像、大きな写真、イラストに適しています。
一方、PNGは透明背景が必要な画像、スクリーンショット、写真に適しています。
考慮すべきその他の画像形式については下記になります。
- WebP形式:アニメーション画像、またはJPGやPNGよりも高い圧縮レベルを必要とする画像用。
- SVG形式:さまざまなサイズのロゴとアイコン用。
- GIF形式:アニメーションおよび動くグラフィック用。
SEOに適した代替テキストを設定する
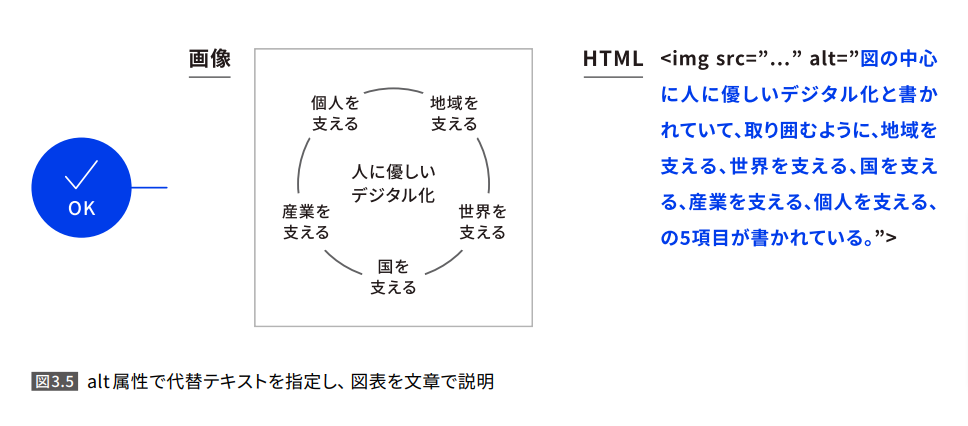
代替テキストとは、スクリーンリーダーを利用する場合や画像が読み込めない状況下で、ユーザーに表示される画像の短い説明文のことです。
画像の代替テキストは画像(img)タグのalt属性で設定された内容が反映されます。
例えば、下記のような画像があった場合。

alt属性の設定例としては下記になります。
<img src="唐揚げ.jpg" alt="お皿に盛られた自家製の唐揚げ" />代替テキストは、画像ファイルに含まれる情報をGoogleに説明するためにも使用され、Webページ全体のSEO戦略や検索エンジンでの順位向上に役立ちます。
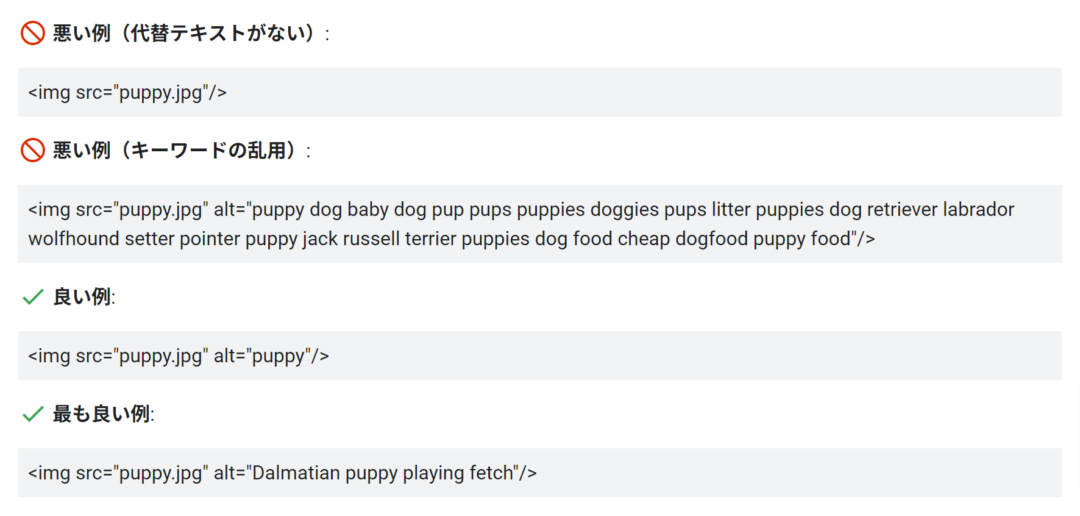
代替テキストを設定する際は、説明的でありながらキーワードが含まれている必要があります。
しかし、キーワードを乱用したようなスパム的ではない内容にすることが重要です。
検索エンジンは代替テキストを使用して、ユーザーの検索クエリに最適な画像を表示します。
以下はGoogleの公式ドキュメントに記載されている、代替テキストの悪い例と良い例のスクリーンショットです。

最後に大半のスクリーンリーダーは、代替テキストの読み込み文字数に制限があるため、80文字以内に設定すると良いでしょう。
代替テキストの長さは仕様や規格では制限がありませんが、スクリーンリーダーの可読性を考慮して80字を目安にしましょう。
ウェブアクセシビリティ導入ガイドブック – デジタル庁
ページのタイトルとメタディスクリプションを最適化する
Googleの公式ドキュメントによると、画像検索のアルゴリズムでページのタイトルタグとメタディスクリプションを最適化することが重要だと推奨されています。
Google 画像検索では、それぞれの検索結果とユーザーのクエリとの関連性をわかりやすく示すため、タイトルリンクとスニペットを自動的に生成します。これはユーザーが検索結果をクリックするかどうかを判断するうえで役立ちます。
ページのタイトルと説明を確認する – Google検索セントラル
したがって、メタタグや構造化データなどの内部SEO要素にも気を付ける必要があります。
これらはページだけでなく、画像の検索順位を向上させるために重要な要素となっています。
画像の配置を考慮する
サイト管理者の中には連続するテキスト要素を避けるために、ページ上のランダムな場所に画像をいくつか配置するという方法を行っている人もいます。
しかし、これはユーザー(読者)の気を散らし混乱させるだけなので間違った施策であり、検索エンジン向けでもありません。
ページ上の画像の位置を最適化する方法としては、最も関連性の高いテキストの近くに画像を配置することです。
Googleは関連する検索クエリに対して画像を提供しています。
一方、読者にとってはトピックの内容や文脈を理解するのに役立ちます。
構造化データを追加する
構造化データとは、検索エンジンがWebサイトの情報を理解するために使用される情報のことです。
構造化データを提供することで、画像がSERP機能(強調スニペットや画像パック)で表示される可能性が高くなり、Googleがより関連性の高い視覚的な結果をユーザーに提供できるようになります。
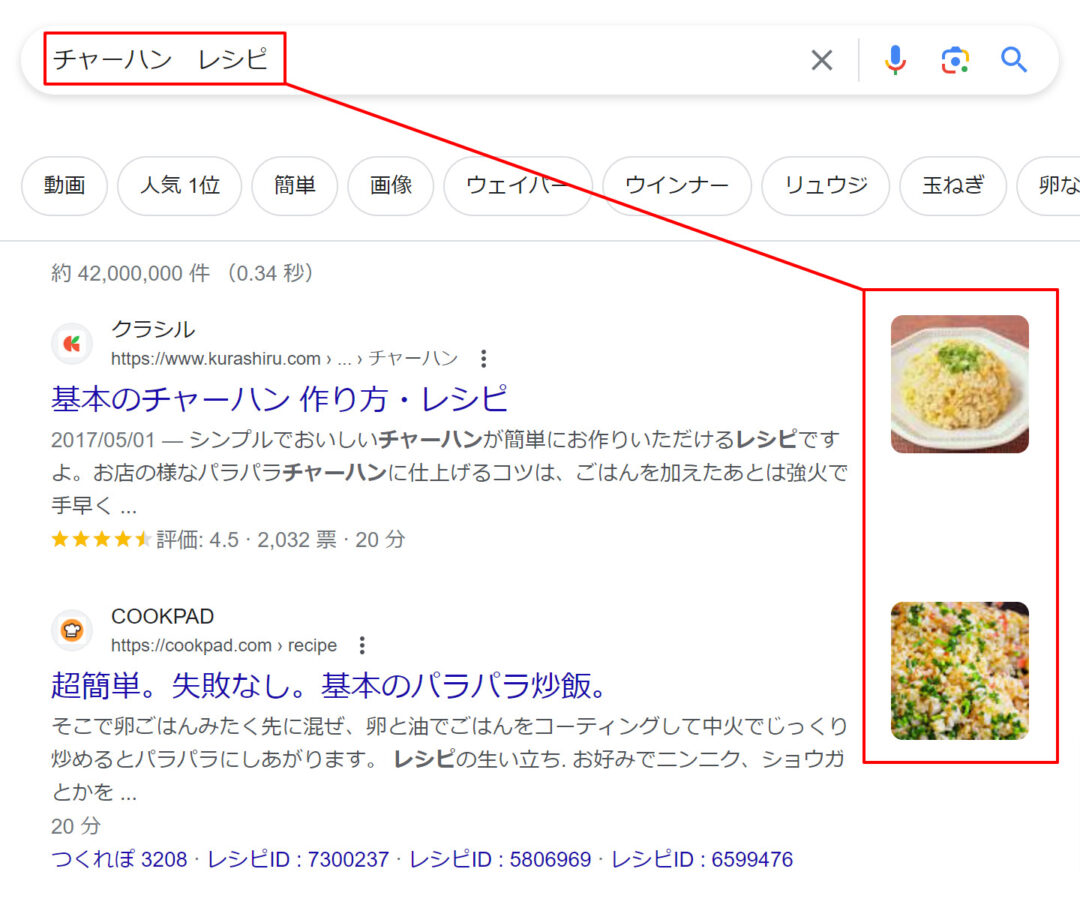
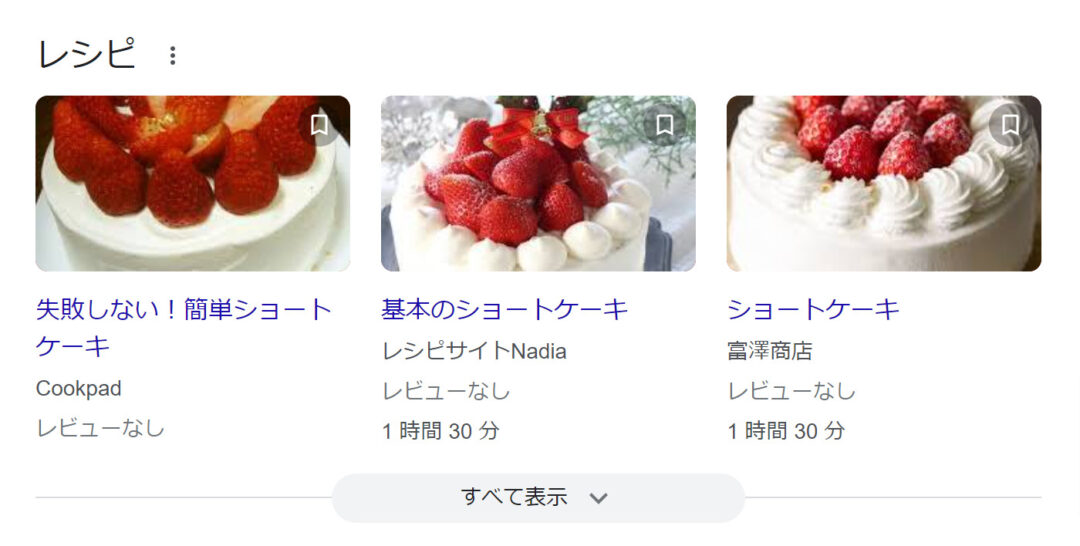
例えば、レシピの構造化データに画像を設定すると、検索エンジンでは次のように表示されます。

構造化データは、画像を目立つ形で表示するので、サイトへのトラフィックを促進したいと考えている場合、導入すべき施策の1つです。
構造化データを正しく追加するには、Googleの構造化データに関する一般的なガイドラインを参考にすると良いでしょう。
当サイトでも構造化データに関する記事を公開しています。

画像サイトマップを追加する
画像サイトマップは、Webサイト内の画像を検索エンジンが適切に理解し、インデックス化できるようにするためのデータです。
一般的なサイトマップと同様に、画像サイトマップもXML形式のファイルでサイト内の各画像へのURLをリスト化しています。
WordPressで画像サイトマップを作成する際は、Dynamic XML Sitemaps Generator for Googleというプラグインがおすすめです。
画像サイトマップ作成後はGoogleサーチコンソールで送信しておきましょう。
まとめ
画像や写真のSEOは、検索エンジンが歓迎する魅力的で関連性の高いページを作成するために必要な施策です。
画像のサイズ、形式、配置、その他の関連データなど、多くの側面をカバーしなくてはいけません。
画像を最適化するためには、オリジナルで高品質の画像を作成し、説明的な代替テキストを作成するだけでなく、メタデータ、タグ、キーワード、コンテンツ全体の品質など、他のページ上のSEO要素も同時に考慮することが重要です。
画像を適切に最適化すると検索順位が上昇し、結果的にトラフィックの増加やコンバージョン率の向上につながるでしょう。
最後にこの記事が参考になった、あるいはご質問などがある方は、ぜひコメント欄でお聞かせください。



コメント