メタタグとは?SEOを改善する6つのタグについて解説
この記事で分かること
- メタタグ(metaタグ)についての基本な概要
- メタタグとSEOの関係性
- メタタグをSEOで効果的に使用する方法
メタタグは、WebサイトのHTMLコードに組み込まれており、検索エンジンがサイトの詳細を理解するのに役立ち、検索結果でのサイトの表示方法に影響を与える重要な要素です。
この記事では、なぜメタタグがSEOにとって重要なのかをまず説明し、その後にメタタグを効果的に活用する方法を解説していきます。
メタタグに馴染みがなく、最適なメタデータを作成するためのヒントが欲しい方は、この記事を必ずご覧ください。

メタタグ(metaタグ)とは?

メタタグとは、ウェブページのHTMLに含まれる要素で、ページのコンテンツに関する情報を検索エンジンに提供するものです。この情報は、検索エンジンがサイトをどのように認識、表示するかに影響を与えます。
これらの要素は、サイトを構成するHTMLファイルの先頭部分に挿入されます。以下はその例です。
<html>
<head>
<title>SEO GEEKS | SEO対策代行事業</title>
<meta name="description" content="キーワードの設計、クロール予算、被リンクやトラフィックなどの外部要因など、SEOに対して現状のサイトが不足しているポイントを抽出、改善案を提出いたします。">
</head>
</html>メタタグは、Googleなどの検索エンジンがWebページの内容を理解するために使用できます。
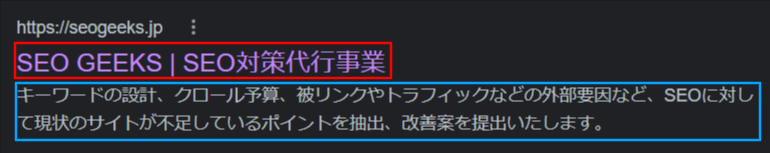
先に挙げた例では、Googleにページのタイトルを伝えるタイトル(title)タグ、概要を説明するメタディスクリプション(meta description)のコード例を記載しており、通常Googleを含む様々な検索エンジンは、検索結果にタイトルタグとメタディスクリプションの内容を表示します。

各種メタタグは、最適化することによりサイトの利便性を上げることができます。
例えば、viewport(ビューポート)メタタグは、画面の大きさに応じてWebページの表示を調整するよう、ブラウザに要求する事が可能です。
メタタグとSEOの関係性

メタタグを活用することの一番のメリットは内部SEOの最適化になります。
メタタグを効果的に設定することにより、クローラーが巡回してくれない、ページがなかなかインデックスされない、ユーザーの離脱率を高めるなどといった状況を防止、改善することができます。
必ずしもメタタグが設定されていないと上位表示できないというわけではありませんが、SEOはサイトの評価を下げるような要因を1つでも対処しておくことが大事になっていきますので、今まであまり意識していなかったという方は、これを機にメタタグの最適化を進めてみてください。

SEOで重要な6つのメタタグ
メタタグには様々な種類がありますが、ここからは、最適化するとSEOにおいて効果的であるメタタグをいくつか説明していきます。
※titleタグやcanonicalタグは、技術的にメタタグではありませんが、SEOにおいてメタタグのように機能するので、併せて紹介します。
title(タイトル)タグ
検索エンジンは、検索結果ページでどのタイトルを結果として表示するかを決定するために、titleタグを使用します。一般的にこのタイトルタグには、ページ内容を要約したものを設定します。
また、ブラウザで開いたときやソーシャルメディアで共有されたときに、ページのタイトルとして表示される内容も、このtitleタグで決まります。
titleタグは、一意でコンテンツの内容に適したものでなければなりません。
また、Googleは必ずしも長いタイトルを表示するとは限らないので、タイトル文は短くしておくこと(全角換算で28~32文字以内)をおすすめします。
titleタグの記載例↓
<html>
<head>
<title>SEO GEEKS | SEO対策代行事業</title>
</head>
</html>
メタディスクリプション(meta description)
メタディスクリプションは、検索エンジンのクローラーや検索ユーザーに対して、サイトページの内容を要約した情報を提供するものです。
一般的には、検索エンジンの結果ページで、ページタイトル(titleタグ)の下に表示されます。

本来、検索エンジンは、メタディスクリプションに多くのキーワードを入れることを推奨していませんが、それでも最も重要なキーワードを自然な流れで入れるべきです。
titleタグと効果的に組み合わせることにより、効果的で説得力のある概要をユーザーに表示することができます。
メタディスクリプションの記載例↓
<html>
<head>
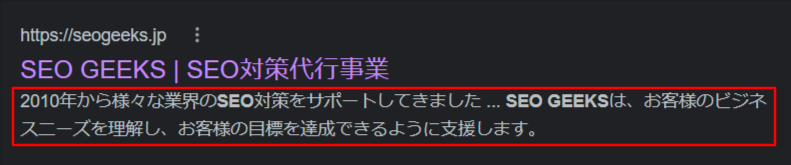
<meta name="description" content="2010年から様々な業界のSEO対策をサポートしてきました ... SEO GEEKSは、お客様のビジネスニーズを理解し、お客様の目標を達成できるように支援します。">
</head>
</html>
canonical(カノニカル)タグ
canonicalタグを使用すると、基本的に特定のURLがメインページとして認識され、検索結果に表示されるようになることをGoogleに伝えることできます。これは、類似または同一のコンテンツを含む複数のURLがある場合に有効です。
ここでは、canonicalタグを使用する一例を紹介します。
自身のサイトURLが www.example.com で、さらに、http://www.example.com と https://www.example.com も存在すると仮定してください。
Googleがホームページの複製だと勘違いされないように、それぞれのページにcanonicalタグを設定し、検索結果にどのURLを表示させるかを指定させることができます。
canonicalタグの記載例↓
<html>
<head>
<link rel="canonical" href="https://www.example.com" />
</head>
</html>robotsメタタグ
robotsメタタグは、検索エンジンが自身のサイトの要素をクロールまたはインデックスすべきかどうかに関する指示をすることができるタグになります。
デフォルトでは、サイト上のすべてのページと被リンクがクローラーによってインデックスされるため、robotsメタタグを使用すると、Googlebotのインデックスプロセスを制御することができます。
robotsメタタグの記載例↓
<html>
<head>
<meta name="robots" content="noindex">
</head>
</html>検索エンジンへのディレクティブ(指示)は、content 属性内に記述し、複数のディレクティブを記載する際はカンマ(,)で区切ります。
下記はSEOにおいて、よく使用されるディレクティブのリストになります。
| index | 検索エンジンのクローラーにページのインデックスを作成するように指示します。コードに何も追加しない場合、これがデフォルトの設定となります。 |
| noindex | 検索エンジンがウェブページをインデックスに追加しないように指示するものです。つまり検索結果にページが表示されないということです。 |
| follow | 検索エンジンは、ウェブページ内に配置したリンクをたどって、クローラーを他のページに誘導することができます。コードに何も追加しない場合、これがデフォルトの設定となります。 |
| nofollow | 検索エンジンのクローラーがページ上のリンクをクロールしないように、またリンクを支持していないことを指示するものです。サイトによっては、スパムを防止するために利用しているケースがあります。 |
| noarchive | 検索エンジンがページをキャッシュしたり表示したりしないように通知するものです。 |
WordPressを使用している場合、様々なプラグインでrobotsメタタグを編集することができます。
例えば、「Yoast SEO」のプラグインでは、robots metaタグを設定することができます。同様に、Wixなどの他のCMSでも同様の機能を提供しています。
robotsメタタグは、GoogleがWebサイトの特定のページをクロールすることを許可する範囲を指定することができます。

例えば、Googleの検索エンジンの結果ページに複製されたコンテンツを含めたくない場合、noindexを使用することができ、Googleに特定のページのリンクをクロールさせたくない場合は、nofollowを組み込むとよいでしょう。
逆に作成したページがGoogle検索で表示されないという場合、noindexが設定されている場合があるので、サイトのソースコードに関しては一度確認しておことをおすすめいたします。
viewport(ビューポート)メタタグ
viewportメタタグ理解するために、まずビューポートとは何かを説明する必要があります。基本的に、ビューポートとは、個々のユーザーから見えるWebページの領域のことです。
つまり、モバイル端末でWebサイトを見ている人は、パソコンでサイトを見ている人よりも、小さなビューポートを通して見ていることになります。
viewportメタタグを記載すると、モバイル端末に適したサイズにサイトを表示するよう指示することができます。
viewportメタタグの記載例↓
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
</html>viewportメタタグは、ChromeやFirefoxなどのブラウザに、デスクトップ、タブレット、モバイルなど、さまざまな画面サイズでWebページを表示するよう指示するものです。
これらは、ユーザーの端末やブラウザに合わせて、自動的にHTMLの形や大きさを変えるレスポンシブデザインの重要な構成要素です。
デバイスごとに最適化されたページを瞬時に表示することができるレスポンシブデザインは、Googleが推奨しています。
最近では、インターネット検索の大半がモバイル端末で行われているため、viewportメタタグは、SEOを最適化するための戦略として、重要視されている項目になります。
altテキスト
altテキストを適切に設定することは、SEOの基本要素です。
理由としては、Googleは画像を正確に読み取ることができませんが、altテキストに記載されたメタデータであれば正確に読み取ることが可能だからです。
また、画像を視覚的に判断できない人にも「音声(スクリーンリーダー)」で画像の情報を伝えることが可能で、画像が正しく表示されない場合などにも代わりに表示される情報となります。
altテキストの記載例↓
<html>
<img src=“logo.png” alt=“これはサイトのロゴ画像です”>
</html>altテキストを設定する際は、他のタグと同様に、キーワードを過剰に詰め込むようなことを避け、簡潔な説明文を記載するようにしましょう。

メタタグに関するよくある質問
メタタグとは?
メタタグとは、ウェブページのHTMLに含まれる要素で、ページのコンテンツに関する情報を検索エンジンに提供するものです。この情報は、検索エンジンがサイトをどのように認識、表示するかに影響を与えます。
メタタグのSEO効果は?
メタタグを活用することの一番のメリットは内部SEOの最適化になります。
メタタグを効果的に設定することにより、クローラーが巡回してくれない、ページがなかなかインデックスされない、ユーザーの離脱率を高めるなどといった状況を防止、改善することができます。
最後に
これらのメタタグは、Googleの検索結果において特別な役割を担っており、中にはより影響力の強いものもあります。
一般的に、検索エンジンの主な目的は、ユーザーが必要な情報を見つけられるように支援することです。
メタタグは、検索エンジンがコンテンツやWebサイトをより理解しやすくし、双方にとって利便性を高めるために非常に重要です。タイトルタグはHTMLコードの一種で、Googleの検索エンジンにコンテンツの重要性を強調するために使用されます。
この記事で紹介した内容を参考に、あなたのサイトのメタタグを最適化してみてください。
最後にこの記事が参考になった、あるいはご質問などがある方は、ぜひコメント欄でお聞かせください。


コメント